بهینه سازی سرعت سایت

وقتی که از بهینه سازی و سئو سایت صحبت میشود، ذهن افراد سریعا به سمت مواردی مثل خرید و ساخت بک لینک، تولید محتوا، سئو و … متمایل میشود. این موارد در جای خود اهمیت دارند اما نکته مهمتر افزایش سرعت سایت است. گوگل صراحتاً در این باره گفته که تا وقتی که در سایت سادهترین نکات تجربه کاربری رعایت نشود، هیچ وقت به رتبههای برتر نتایج جستجوی گوگل نمیرسد و ابتداییترین و مهمترین موردی که در تجربه کاربری سایت به چشم میآید، سرعت آن است. در این مطلب بعد از بررسی اهمیت بهینه سازی سرعت سایت، با فاکتورهای Core web vitals آشنا میشوید و در ادامه تکنیکهای حرفهای برای بهینه سازی سرعت سایت و ابزارهایی کاربردی برای تست سرعت را به همراه مواردی دیگر در اختیار شما قرار میدهیم.
چرا بهینه بودن سرعت سایت تا این اندازه مهم است؟
آشنایی با فاکتورهای Core web vitals برای بهینهسازی سرعت سایت
حالا که به اهمیت بهینه بودن سرعت سایت پی بردید، وقت آن رسیده تا با مهمترین پارامترهای گوگل برای ارزیابی سرعت سایت آشنا شوید. کور وب ویتال در واقع مجموعهای از معیارهاست که گوگل برای ارزیابی مهمترین جنبههای تجربه کاربری در سال ۲۰۲۱ معرفی کرد.
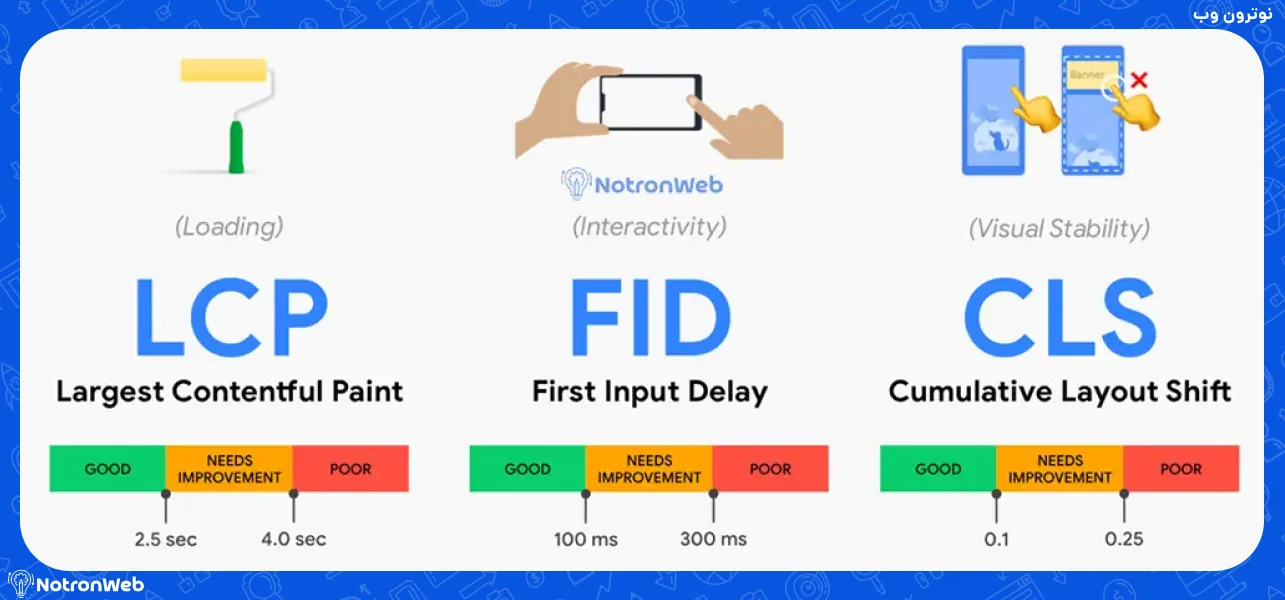
تصویر زیر پارامترهای مختلف Core web vitals و تعریف و نحوه امتیاز دهی به اون رو می تونید مشاهده کنید.
Tbt یا Total Blocking Time
معیار tbt مهمترین مورد برای امتیاز سایت در ابزار page speed insights است که به تعامل کاربران با صفحه مربوط است و مقدار زمانی را که یک صفحه نمیتواند از کاربران ورودی دریافت کند را ارزیابی میکند.
Tti یا Time To Interactive
معیار Tit یعنی مدت زمانی که یک صفحه به وسیله کاربر interactive یا قابل تعامل میشود. این تعامل پذیری شامل مدت زمان لود شدن المانهای قابل مشاهده، محتوای ارزشمند و پاسخ دادن صفحه به تعامل کاربر در ۵۰ میلی ثانیه است.
Ttfb یا Time To First Byte
این مورد یعنی بازه زمانی که مرورگر کاربر به سرور متصل میشود. Ttfb مقدار دقیق زمانی که بین اولین اتصال به سرور و بارگیری شدن محتوای سایت طول میکشد را اندازهگیری میکند و بیشتر بودن این عدد یعنی طولانی بودن زمانی که کاربر باید برای نمایش محتوا صبر کند.
cls یا Cumulative Layout Shift
معیار Cls یکی از موارد کاربر محور و مهم جهت ارزیابی ثبات تصویری سایت میباشد. cls در واقع مربوط به تغییرات ناگهانی چیدمان سایت یا اصطلاحا پریدن المانهای آن در زمان بارگذاری صفحه است. هرچه مقدار این پارامتر کمتر باشد، یعنی تجربه کاربری سایت بهتر است.
Lcp یا Largest Contentful Paint
این مورد به همراه tbt از مهمترین معیارهای امتیاز دهی به سایت هستند. Lcp بیان میکند که چقدر زمان لازم است تا بزرگترین محتوای سایت به کاربر نشان داده شود. از Lcp جهت اندازهگیری زمان رندر شدن کامل عنصر اصلی محتوای یک صفحه از سایت استفاده میشود.
حالا که با فاکتورهای گوگل برای امتیازدهی به سرعت سایت آشنا شدید. در بخش بعدی روشهای بهینه سازی سرعت سایت را معرفی میکنیم. داشتن یک سایت سریع و بهینه نیاز به بهبود امتیاز سایت در هر کدام از این فاکتورها دارد.
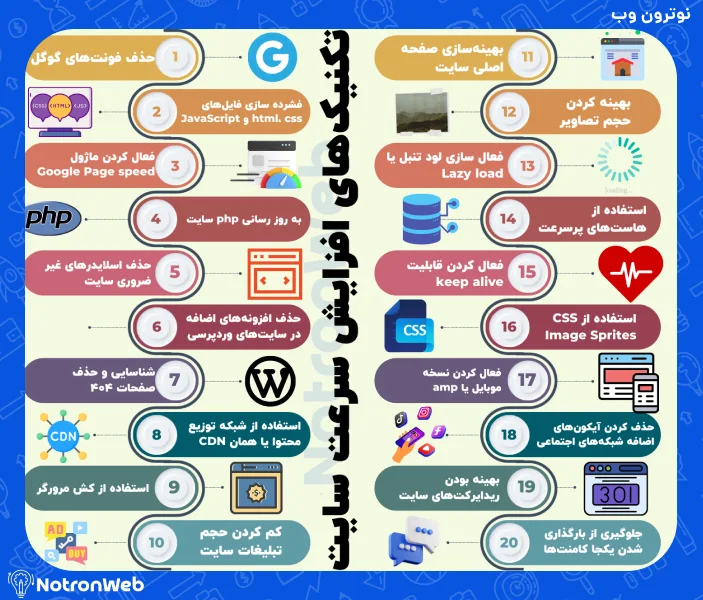
تکنیکهای افزایش سرعت سایت
حذف فونتهای گوگل
در سایتهای فارسی وجود قطعه کد فونتهای گوگل به هیچ دردی نخورده و فقط تعداد درخواستها یا همان ریکوئستهای سایت را افزایش میدهد. پس حذف کردن این کد حرکت عاقلانهای است که باعث بهبود سرعت سایت میشود.
فشرده سازی فایلهای html، css و JavaScript
قسمت زیادی از حجم هر صفحه شامل کدهای js ، Css و HTML است. بهینه کردن این کدها باعث بهبود سرعت سایت به میزان قابل توجهی شده و یکی از مراحل مهم سئو تکنیکال میباشد. گوگل برای فشرده سازی این کدها دو ابزار UglifyJS و CssNano را پیشنهاد کرده است.
فعال کردن ماژول Google Page speed
گوگل ابزار سئو Page speed را برای بهبود تجربه کاربری افراد طراحی کرده است. اگر ماژول این ابزار را فعال کنید، خودش به صورت اتوماتیک بهترین روشها را برای بهینه سازی سرعت روی سایت پیادهسازی میکند. برای استفاده از امکانات این ابزار کافیست آن را دانلود کنید و فعال سازی آن را در وب سرور سایت انجام دهید.
به روز رسانی php سایت
در سایتهای وردپرسی در کنار به روز رسانی افزونهها و هسته وردپرس باید گاهی آپدیت نسخه php سایت هم از طریق پنل هاست انجام دهید. آپدیت بودن نسخه php میتواند تاثیرات بسیار خوبی روی بهینهسازی سرعت سایت داشته باشد.
حذف اسلایدرهای غیر ضروری سایت
با اینکه اسلایدرها باعث جذابیت و زیبایی صفحات مختلف میشوند؛ اما همین آیتمهای جذاب سرعت سایت را به میزان قابل توجهی کاهش میدهند. پس برای افزایش سرعت سایت یا تصاویر قرار گرفته در اسلایدرها را بهینه کنید یا اینکه اسلایدرهای پر حجم را از صفحات سایت حذف کنید.
حذف افزونههای اضافه در سایتهای وردپرسی
افزونهها، کاربردیترین و جذابترین ابزارهایی هستند که در مدیریت سایتهای وردپرسی به کمک افراد میآیند. اما نصب بودن تعداد زیادی از افزونهها در کنار تداخلاتی که ممکن است با هم داشته باشند، گاهی به خاطر به روز رسانی مستمر باعث کاهش سرعت سایت میشود. همچنین زیاد شدن بیش از حد کدهای این افزونهها تاثیر قابل توجهی روی کاهش سرعت سایت دارد.
شناسایی و حذف صفحات ۴۰۴
صفحات ۴۰۴ با ریکوئستهای اضافی که ایجاد میکند سرعت سایت را شدیداً کاهش میدهد. برای شناسایی این صفحات ابزارهای مختلفی وجود دارد که سریعترین و بهترین آنها Website Auditor است. بعد از شناسایی شدن این صفحات به وسیله ریدایرکت ۳۰۱ میتوانید آنها را به مرتبطترین صفحه در سایت ریدایرکت کنید.
استفاده از شبکه توزیع محتوا یا همان CDN
شبکه توزیع محتوا(CDN) شامل مجموعهای از سرورها است که در نقاط مختلفی از زمین مستقر شده و یک نسخه از سایت را برای کاربران ذخیره دارد. به این ترتیب وقتی که کاربر میخواهد به سایت شما متصل شود، اطلاعات سایت توسط نزدیکترین سرور به او ارسال میشود. به کارگیری سی دی ان برای سایتهایی با هاست خارجی، کاربرد زیادی دارد چرا که باعث افزایش قابل توجه سرعت سایت میشود.
استفاده از کش مرورگر
امروزه بیشتر مرورگرها اطلاعات مختلفی مثل جاوا اسکریپتها، تصاویر و … را در خود ذخیره میکنند تا کاربر در مراجعات بعدی نیاز نباشد دوباره کل محتوای سایت را دانلود کند. با قابلیت کش سایت میتوانید سرعت بارگذاری سایت را افزایش داده و تجربه کاربری را بهبود دهید. برای مدیریت کش سایتهای وردپرسی میتوانید از افزونههای معتبری مثل w3-total-cash و wp-super-cash استفاده کنید.
کم کردن حجم تبلیغات سایت
در مشاوره سئو صاحبان بعضی از سایتهای مجلهای را دیدهایم که بعد از زیاد شدن ترافیک سایتشان، حجم زیادی از تبلیغات را برای افزایش درآمد خود در سایت قرار دادند. ممکن است درآمد این کار وسوسه کننده باشد اما قبول کردن تعداد زیادی تبلیغات حجم کدهای صفحه را افزایش داده و سرعت سایت را کم میکند. به این ترتیب برای افزایش سرعت سایت توصیه میکنیم وسواس بیشتری برای قبول کردن تبلیغات مختلف به خرج دهید.
بهینهسازی صفحه اصلی سایت
پربازدیدترین صفحه سایت، هوم پیج یا صفحه اصلی است. به این ترتیب بارگذاری سریع آن بیشتر از هر صفحه دیگری اهمیت دارد. از المانها و تصاویر این صفحه گرفته تا سایر اجزای ساختار آن باید کاملاً بهینه باشند. بهینه کردن سایدبار، فوتر و هدر سایت اهمیت خاصی در این فرایند دارد. از طرفی آیکونهای قسمتهای مختلف سایت باید با توجه به فاکتورهای کاهش سرعت بهینه شده باشند.
بهینه کردن حجم تصاویر
حجیم بودن تصاویر علاوه بر بارگذاری کند باعث پر شدن کش مرورگر شده و یکی از عوامل اصلی بهینه نبودن سرعت سایت است. پس از تصاویری با سایزهای بسیار بالا در طراحی سایت استفاده نکنید و با استفاده از ابزارهای مختلف مثل TinyPng حجم تصاویر را بهینهسازی کنید.
فعال سازی لود تنبل یا Lazy load
در حالت عادی وقتی که کاربر به یک صفحه وارد میشود، مرورگر همه تصاویر و المانهای سایت را همزمان دانلود میکند. این فرایند با توجه به کدهای مختلف سایت و حجم تصاویر ممکن است بیش از حد طولانی شده و باعث خستگی کاربر و در نهایت خروج او از سایت شود. لود تنبل یا Lazy load این امکان را در اختیار مرورگر قرار میدهد تا بعد از وارد شدن به صفحه سایت، فقط قسمتهای قابل مشاهده را دانلود کند و همزمان با اسکرول کردن کاربر، لود قسمتهای پایینتر را هم شروع کند.
استفاده از هاستهای پرسرعت
این مورد مهمترین عامل افزایش سرعت سایت است و همه کارهایی که برای بهینه سازی سرعت انجام میدهید را تحت تاثیر قرار میدهد. خرید هاستهای اختصاصی از شرکتهای با پشتیبانی خوب را چندین بار در آموزش سئو توصیه کردهایم؛ چرا که هاست سایت، بهینه سازی آن را از جنبههای مختلف تحت تاثیر قرار میدهد.
فعال کردن قابلیت keep alive
توضیح دقیق کاربرد و ماهیت این قابلیت در اینجا ممکن نیست و البته نیازی هم به آن ندارید. به صورت خلاصه keep alive تعداد دفعات اتصال سایت به سرور برای دانلود فایلها را کاهش داده و با فعال کردن آن کاری میکنید تا بعد از هر بار اتصال به سرور، به جای یک فایل، دانلود تعداد بیشتری از فایلها انجام شود. برای فعال کردن این قابلیت توصیه میکنیم که از پشتیبان هاست سایت خود کمک بخواهید.
استفاده از CSS Image Sprites
تا اینجا درباره اهمیت تصاویر در سرعت سایت صحبت کردیم. همونطور که میدانید زیاد بودن تعداد آیکونها، سرعت بارگذاری و لود صفحات را کاهش میدهد. در اینجا تکنیک CSS Image Sprites به کمک شما میآید تا حجم آیکونها و تصاویر به کار رفته در صفحه را کاهش داده و کمک زیادی به افزایش سرعت سایت کنید.
در این تکنیک آیکونهایی که در سایت در کنار هم هستند، در فایلی png ادغام میشوند. تاثیر این حرکت آنجایی مشخص میشود که به عنوان مثال ۷ آیکون شبکه اجتماعی در هدر سایت قرار دارد، مرورگر برای نشان دادن آنها به کاربر باید ۷ درخواست را برای دانلود آنها به سرور ارسال کند؛ اما شما با استفاده از این تکنیک تعداد درخواستها را به یک ریکوئست کاهش میدهید.
فعال کردن نسخه موبایل یا amp
همانطور که میدانید نتایجی که برای جستجوی کاربران روی موبایل و دسکتاپ نمایش داده میشوند با یکدیگر فرق میکنند؛ این حالت به خصوص بعد از معرفی الگوریتم Mobile first index مورد توجه بیشتری قرار گرفت چرا که با افزایش کاربران موبایل گوگل تمرکز خاصی روی سایتهای واکنشگرا برای انواع صفحه نمایش گذاشته و تلاش خود را میکند تا بهترین نتیجه را به کاربران موبایل نشان دهد. با فعال کردن amp یک نسخه سبک از سایت مخصوص تلفنهای همراه برای کاربرانی که از گوشی برای باز کردن صفحات شما استفاده میکنند نشان داده میشود که تاثیر فوق العادهای در افزایش سرعت سایت و لود شدن صفحات برای کاربران موبایل دارد.
حذف کردن آیکونهای اضافه شبکههای اجتماعی
جدیداً به خاطر افزایش اهمیت سوشیال سیگنال و کمکی که به سئو سایت میکند، افراد آیکونهای شبکه اجتماعی را به صورت افراطی در صفحه محصولات، مقالات، هدر و فوتر خود قرار میدهند. گاهی زیاده روی در این کار تاثیر بدی روی سرعت شما میگذارد؛ مثلاً ما در زمان ارائه خدمات سئو، حتی سایتهایی را مشاهده کردهایم که بیش از ۱۰ آیکون سوشیال مدیا را در قسمتهای مختلف سایت قرار دادهاند؛ شبکههای اجتماعی که تعداد کاربران ایرانی آنها حتی به هزار نفر هم نمیرسد. توصیه ما این است که فقط از لینک شبکههای اجتماعی مثل اینستاگرام، توییتر، پینترست، لینکدین و فیسبوک استفاده کنید.
بهینه بودن ریدایرکتهای سایت
ری دایرکت باعث انتقال کاربر بعد از باز کردن یک صفحه، به صفحهای دیگر میشود. به صورت کلی به خاطر اینکه در زمان سئو سایت دائماً نیاز به حذف صفحات و جایگزین کردن آنها با آدرسهای جدید داریم، استفاده نکردن از ریدایرکت غیر ممکن است. اما خوب است بدانید که ریدایرکت شدن بیش از حد کاربران از صفحات مختلف به یکدیگر تجربه کاربری را تحت تاثیر قرار میدهد. پس تلاش خود را کنید تا در مرحله اول ری دایرکتها را کاهش دهید و لینکهایی که به صفحات ریدایرکت شونده دادهاید را مستقیماً به صفحات مقصد بدهید. مورد دیگر جلوگیری از تو در تو شدن ریدایرکتهای مختلف برای صفحات است.
حذف کردن تصاویر گراواتار
گراواتارها تصاویر و آیکونهای کوچکی هستند که مثلاً در کنار کامنت کاربران سایت قرار میگیرند. این گونه تصاویر میتواند توسط خود کاربر در سایت انتخاب شده یا از ایمیل او فراخوانی شود شاید در وهله اول اینگونه تصاویر جلوه زیباتری برای سایت شما فراهم کند اما با افزایش تعداد کامنتها ممکن است سرعت بارگذاری صفحه تحت تاثیر قرار بگیرد. پس توصیه میکنیم گزینه گراواتورها را در تنظیمات سیستم مدیریت محتوای خود غیر فعال کنید.
جلوگیری از سرقت منابع هاست
مدتی که از فعالیت سایت گذشت، به مرور زمان سایتهای ضعیف از محتوای شما کپی میکنند. اوایل این حرکت به خاطر اینکه گوگل شما را به عنوان مرجع اصلی شناسایی میکند، برای سئو سایت مفید است. اما در حالتی که همه محتوای صفحهای از سایت شما کاملاً در سایت دیگر پیاده سازی شود قضیه کمی مشکل ساز میشود. در این حالت تصاویر محتوایی سایتی که از شما کپی کرده، از هاست شما دانلود شده و به کاربران او نمایش داده میشوند که این قضیه باعث کاهش منابع و پهنای باند و در نهایت کندی سایت میشود. اسم این حرکت Hotlink بوده و از پشتیبانی هاست خود میتوانید برای جلوگیری از این اتفاق کمک بخواهید.
پیشنویسها و رونوشتهای اضافی
تهیه رونوشت از برگهها و مقالات در حال نگارش یکی از قابلیتهای سایتهای وردپرسی است. این قابلیت کاری میکند تا اگر به هر دلیلی محتوای مقاله در حال ویرایش مشکلی پیش آمد و متن آن از دست رفت، بتوانیم نسخهای که به صورت خودکار از آن ذخیره شده را بازگردانی کنید. همچنین سایتهایی هستند که به صورت خودکار چندین پیش نویس از هر نوشته تهیه میکنند تا در صورت نیاز از آنها استفاده شود. شما میتوانید در تنظیمات سایت اندکی تاخیر در تهیه رونوشتها بیندازید تا مثلاً به جای هر ۱۰ دقیقه، هر نیم ساعت، رونوشت تهیه شود. (یه نگاه هم به عکس پایین بندازید ؛ فقط تعداد رونوشت های یه پست از سایت نوترون وب 😑)
قرار دادن کدهای جاوا اسکریپت در فوتر سایت
امروزه کدهای Js جز جدا نشدنی قالبهای جدید هستند. بسیاری از عملکردهای مختلف سایت به وسیله همین کدها ممکن میشود. به صورت پیش فرض این کدها در بخش هد سایت قرار گرفته و با توجه به اینکه مرورگرها کدها را از بالای صفحه بارگیری میکنند، کدهای جاوا اسکریپت اول صفحه سرعت لود را کاهش میدهد. شما با قرار دادن این کدها در فوتر سایت میتوانید سرعت ورود کاربران و لود شدن صفحه را افزایش دهید. برای این کار توصیه میکنیم از یک برنامه نویس کمک بخواهید.
جلوگیری از بارگذاری شدن یکجا کامنتها
بهترین کاری که در قسمت نظرات صفحه میتوانید انجام دهید استفاده از کامنت چند صفحهای است. امکان تعیین تعداد دیدگاهها در تنظیمات وردپرس وجود دارد تا اگر تعداد نظرات صفحه از مقدار مشخص شده بیشتر شد، باقی آنها در صفحات بعدی قرار بگیرند. البته شما با استفاده از کدهای AJAX و js میتوانید کاری کنید که فرایند لود کامنتها با اسکرول کردن کاربر هماهنگ شود. البته در کنار تاثیر خوبی که این حرکت روی سرعت سایت دارد باعث میشود تا گوگل نتواند همه دیدگاههای صفحه را ایندکس کند و تاثیر مثبت آنها روی سایت اعمال شود.
در هاست هیچ ویدیویی بارگذاری نکنید
امروز با توجه به افزایش شدت رقابت در حوزههای مختلف، برای رسیدن به رتبههای برتر نتایج جستجو نیاز دارید تا در کنار تصاویر و صوت، ویدیو هم برای مطالب سایت خود قرار دهید. ویدیوها را نمیتوان مثل تصاویر در هاست بارگذاری کرد چرا که مقدار زیادی از حجم هاست را اشغال میکند و باعث کاهش پهنای باند و در نهایت کاهش سرعت کلی سایت میشود. شما میتوانید برای جلوگیری از این مشکلات هاست دانلود تهیه کنید یا به سراغ سایتهای اشتراک ویدیو مثل تماشا، نماشا و آپارات رفته تا بعد از بارگذاری ویدیو در این سایتها، آنها را در سایت خود امبت کنید.
کوتاه کردن خلاصه مطلب
بعضی از قالبهای وردپرس به صورت خودکار در صفحه وبلاگ یا صفحه اصلی سایت، بخش زیادی از متن مقالات را برای کاربران به نمایش میگذارند. این حرکت در کنار اثر منفی که روی تجربه کاربری دارد، به خاطر زیاد شدن کدها و متن در صفحه، سرعت بالا آمدن سایت شما را کاهش میدهد. برای جلوگیری از این مشکلات پیشنهاد میکنیم این خلاصهها را تا جای ممکن کوتاه کنید.
بهینه سازی دیتابیس
در سایتهایی که از سیستمهای مدیریت محتوا مثل وردپرس استفاده میکنند، قسمتی از سرعت سایت به دیتابیس اختصاص یافته که در صورت سنگین بودن آن سرعت سایت کاهش شدیدی خواهد داشت. وجود اطلاعات و دادههای اضافی در دیتابیس، به جز بالا رفتن مصرف منابع CPU و بیشتر شدن حجم و در نهایت کندی سایت، کار دیگری انجام نمیدهند. برای بهینهسازی دیتابیس میتوانید نوشتههای قدیمی پیشنویس شده را پاک کنید دیدگاههای تایید نشده، جفنگ و حذف شده را پاک کنید، جدولها را بهینهسازی کنید و … . البته اگر آشنایی با کدنویسی سایت ندارید، توصیه میکنیم این کارها را به یک متخصص بسپارید و در سایتهای وردپرسی امکان انجام این عملیات با استفاده از افزونه wp-optimize وجود دارد.
بهینهسازی قالب سایت
کد نویسی قالب، بخش زیادی از سرعت سایت را تحت تاثیر قرار میدهد. عوامل زیادی در کدهای قالب باعث کم شدن سرعت سایت میشود که از جمله آن میتوان به کدهای غیر استاندارد و قدیمی، وجود کدهای کامنت اضافی، استفاده زیاد از کدهای جاوا اسکریپت، کدهای CSS inline و … اشاره کرد. اگر در سایتهای وردپرسی از قالب آماده استفاده کردهاید که ایرادات زیادی دارد، بهتر است به کلی آن را عوض کنید یا در غیر این صورت با سایت validator.w3، خطاهایی که در کد نویسی سایت وجود دارند را بررسی کنید. البته سایتی که معرفی کردیم سختگیری زیادی دارد و در صورت زیاد بودن خطاها پیشنهاد میکنیم که از ابزارهای بررسی سایت مثل gtmetrix کمک بگیرید.
فشرده سازی Gzip
با فشرده سازی اطلاعات موجود روی هاست، حجم فایلهای آن به طرز قابل توجهی کاهش پیدا میکند. تاثیر فعال کردن جی زیپ برای حجم فایلهای شما میتواند بین کاهش ۳۰ تا ۷۰ درصدی باشد. با این حرکت دادههای سایت به شکل فایلی فشرده روی مرورگر کاربران دانلود شده و شاهد افزایش سرعت فوق العادهای خواهیم بود. برای فعال کردن Gzip در سایتهای غیر وردپرسی از متخصص آن کمک بخواهید اما این کار را در سایتهای وردپرسی با افزونههایی مثل WordPress Gzip Compression امکان انجام این کار وجود دارد. همچنین با مراجعه به سایت checkgzipcompression میتوانی از فعال بودن این قابلیت روی سایت مطمئن شوید.
ابزارهای تست سرعت سایت
در ادامه ابزارهایی را معرفی میکنیم که با استفاده از اطلاعات آنها میفهمید سایت شما به بهینهسازی سرعت نیاز دارد یا خیر، همچنین ابزارها به شما میگویند که مشکل سرعت سایت از کجا سرچشمه میگیرد و چگونه میتوان آن را برطرف کرد.
ابزار gtmetrix
این مورد یکی از معروفترین ابزارهای سنجش سرعت لحظهای سایت است. در این ابزار گزارشهای کاربردی مثل Yslow ، waterfalls ، پارامترهای کور وب ویتال و سایر گزارشهای مربوط به سرعت سایت و دادههای بصری از قسمتهای مختلف آن ارائه میشود.
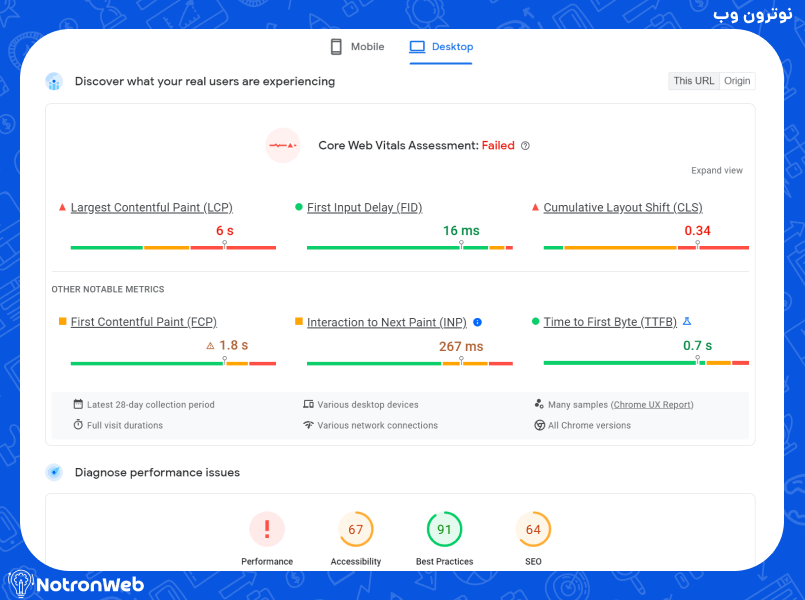
ابزار Google Page Speed
این ابزار توسط گوگل ارائه شده و بر اساس لایت هاوس گوگل کار میکند. شما با استفاده از این ابزار میتوانید گزارش دقیقی از نحوه عملکرد سایت در نسخه دسکتاپ و نسخه موبایل مشاهده کرده و ایرادات آن را ببینید؛ همچنین راه حلهایی برای حل مشکلات به شما پیشنهاد میشود.
افزونههای وردپرسی افزایش سرعت سایت
افزونه wp-optimize
این افزونه دیتابیس را بهینه سازی کرده و کمک زیادی به افزایش سرعت سایت میکند. از جمله کاربردهای افزونه wp-optimize میتوان به پاک کردن کامنتهای اسپم، آیتمهای حذف شده و بقیه موارد اضافی در دیتابیس اشاره کرد که سایت را چابکتر و سریعتر میکند.
افزونه راکت (WP Rocket)
امروزه راکت به عنوان بهترین افزونه بهبود سرعت سایتهای وردپرسی شناخته میشود. شما با استفاده از آن چندین اقدام مهم برای بهینهسازی سایت از جمله کنترل بارگذاری کدهای جاوا اسکریپت، پشتیبانی کردن از قابلیت کش مرورگر، بهینهسازی فونتهای گوگل، فعال کردن قابلیت Gzip، فعال کردن lazy load، فشرده کردن کدهای html، css و جاوا اسکریپت اشاره کرد.
افزونه AUTOPTIMIZE
در اوایل مقاله گفتیم که تعداد درخواستها به سرور یکی از عوامل تعیین کننده سرعت سایت است. اینکه برای نشان داده شدن صفحه به کاربر نیاز به ارسال چند ریکوئست به سرور باشد، موضوع بسیار مهمی است که افزونه AUTOPTIMIZE با ادغام کردن فایلهای جاوا اسکریپت و css میتواند ریکوئستهای درخواستی را بهینه سازی کند.
افزونه smush it
در ابزارهای مختلف بررسی سایت مشاهده میکنید که بخش زیادی از کندی سایت مربوط به تصاویر آن است. افزونههای زیادی برای بهینه کردن حجم تصاویر وجود دارد و smush it در بین آنها با فشرده کردن تصاویر با کمترین افت کیفیت میتواند سرعت سایت را افزایش دهد.
افزونه w3 total cache
همانطور که گفتیم این افزونه برای فعال کردن کش سایت استفاده میشود. با استفاده از آن، کش سایت به صورت حرفهای مدیریت شده و زمان بارگذاری صفحات شما روی مرورگر کاربران کاهش پیدا میکند.
افزونه DISABLE GOOGLE FONTS
شما میتوانید برای غیر فعال کردن فونتهای گوگل در سایت از این افزونه استفاده کنید تا کمک کوچکی به فرایند بهبود سرعت سایت باشد. البته توصیه ما این است که در مورد نصب افزونهها زیادهروی نکنید چرا که تعداد زیاد آنها باعث کاهش سرعت سایت میشود. به عنوان مثال کار این افزونه را میتوان به wp-rocket سپرد و از امکانات دیگر راکت هم استفاده کرد.
افزونه a3 Lazy Load
این مورد هم در افزونه راکت وجود داشته و به صورت کلی نیازی به نصب آن ندارید. اما به هر دلیلی نتوانستید از wp-rocket برای این کار استفاده کنید، افزونه a3 Lazy Load برای فعال سازی لیزی لود انواع محتواهای سایت به کمک شما میآید. همچنین با فعال کردن این افزونه برای ویدیوهای سایت دیگر فیلمها باعث کاهش سرعت لود صفحه نمیشوند بلکه با تصویری جایگزین شده و بعد از کلیک کردن روی آن پخش میشوند.
جمعبندی
در نهایت توصیه میکنیم که بهینهسازی سرعت سایت را حتماً در برنامه خود قرار دهید و وضعیت سرعت را در هر دو نسخه موبایل و دسکتاپ بررسی کنید. سریع بودن سایت تاثیر زیادی روی بهبود رتبهبندی و سئو آن خواهد داشت. اگر سوال و تجربهای در این باره دارید، در بخش نظرات با ما در میان بگذارید.
محمد قاسمی هستم متخصص سئو و دیجیتال مارکتینگ که بیش از 5 ساله توی این حوزه فعالیت می کنم و در بخش تحریره تیم نوترون وب محتواهای مربوط به سئو و بازاریابی آنلاین را بررسی و منتشر می کنم.
اینم بگم که سال ها آموزش دیدم ، چند صد هزار کلمه محتوا نوشتم و میلیون کیلومتر اسکرول کردم تا به نوترون وب رسیدم 😎






























دیدگاهتان را بنویسید