کور وب ویتال (Core Web Vitals) چیست؟

کور وب ویتال(Core Web Vitals) سایتها را با توجه به سرعت بارگذاری صفحات، پایداری المانهای بصری و میزان تعامل کاربران مورد بررسی و تحلیل قرار میدهد؛ در واقع کور وب ویتال را میتوانید قسمتی از ارزیابی کلی گوگل درباره تجربه کاربری یک صفحه در نظر بگیرید که این موتور جستجو بر اساس معیارهای CWV، عملکرد صفحات شما را در سطحهای مختلف خوب، نیاز به بهبود و ضعیف رتبهبندی میکند. اگر در حوزه سئو فعالیت میکنید خوب میدانید که جنبههای فنی و رابط کاربری سایت باید یکسری استانداردهای خاصی داشته باشند تا کاربران با سایت شما احساس راحتی کرده و سایتی حرفهای و با کیفیت داشته باشید؛ در ادامه این مطلب از نوترون وب درباره پارامترهای کور وب ویتال صحبت میکنیم و یاد میگیری چگونه به کمک آنها رتبه صفحات سایت را افزایش دهید.
کور وب ویتال(Core Web Vitals) چیست؟
Core Web Vitals یا همان CWV به صورت کلی سه پارامتر مهم در دنیای سایتها هستند که گوگل با آنالیز آنها میفهمد کدام سایتها کیفیت بهتری داشته و باید در رتبههای برتر نتایج جستجو قرار بگیرد. همین مورد باعث شده تا متخصصان سئو در سراسر دنیا به دنبال این باشند که در سئو تکنیکال سایت خود با استفاده از روشهای مختلف، این سه عامل کلیدی را بهبود دهند.
پارامترهای مختلف Core Web Vitals و روش بهبود آنها
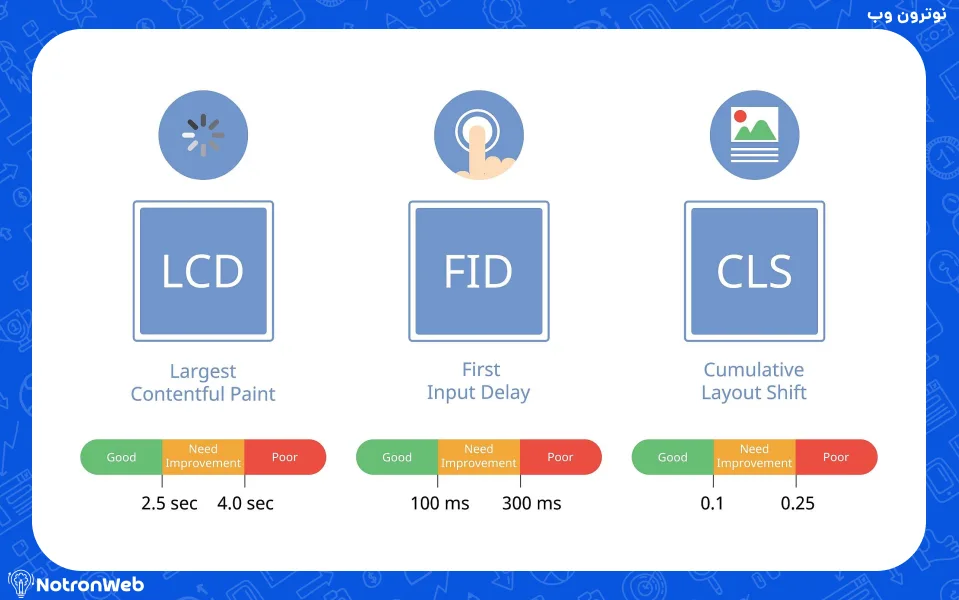
هسته اصلی Core Web Vitals از معیارهای مختلفی تشکیل شده که هر کدام روی بخشهای مختلف سایت نظارت میکنند؛ این سه معیار عبارتند از LCP یا همان مدت زمان بارگذاری صفحات، FID که مدت زمان پاسخگویی سایت به درخواست کاربران است و CLS که پایداری بصری سایت را میسنجد.
مدت زمان بارگذاری صفحات یا LCP
به صورت کلی معیارهای Largest Contentful Paint برای ارزیابی فاصله بین کلیک کاربران روی لینک تا نمایش محتوا به او هستند. در نظر داشته باشید که LCP با بقیه پارامترهای ارزیابی سرعت صفحات مثل First Contextual Paint و TTFB متفاوت هستند؛ معیاری که ما درباره آن صحبت میکنیم به صورت دقیق زمان نمایش صفحات سایت به کاربران و میزان تعامل آنها را اندازه میگیرد. با ابزار Google PageSpeed Insights به راحتی میتوان اطلاعات مربوط به LCP را بررسی کرد؛ این ابزار عملکرد کامل صفحات سایت را با توجه به دادههای مرورگر کروم آنالیز میکند. در این پارامتر نشان دادن عدد ۶ ثانیه یعنی سرعت بارگذاری ضعیف، ۴ ثانیه یعنی نیاز به بهبود و ۲ ثانیه به معنای عالی است.
روشهای بهبود LCP
مهمترین اقداماتی که ما در خدمات سئو برای افزایش سرعت صفحات انجام میدهیم را میتوان در این موارد خلاصه کرد. اول از همه کدهای css سنگین را بهینه سازی میکنیم تا به خاطر آنها سرعت بارگذاری سایت چند برابر نشود. سپس با استفاده از Google PageSpeed Insights عواملی که باعث بارگذاری کند صفحات میشود را شناسایی و بهبود میدهیم. همچنین با ابزارهای lazy load میتوان کاری کرد تا افراد به محض اسکرول کردن محتوا را مشاهده کنند و بلافاصله بعد از ورود به صفحه همه عکسها همزمان شروع به بارگذاری نکنند؛ این حرکت تاثیر مستقیمی روی بالا رفتن سرعت بارگذاری صفحه دارد. راهکارهای بیشتر مربوط به ارتقا دادن هاست و حذف کردن اسکریپتهای شخص ثالث میشود. اسکریپتهای شخص ثالث میتوانند سرعت یک صفحه را تا ۳۴ میلی ثانیه کاهش دهند، پس با حذف اسکریپهای غیر ضروری و کند، کمک بزرگی به بهبود سرعت سایت میکنید.
زمان پاسخگویی به درخواست کاربران یا FID
دومین معیار کور وب ویتال First Input Delay است که به مدت زمان پاسخگویی سایت به درخواست کاربران مربوط میشود. رایجترین تعاملاتی که برای بررسی سرعت پاسخگویی امتحان میشود را میتوان در وارد کردن ایمیل در فیلد، کلیک کردن روی لینک، انتخاب گزینه از منو سایت و … بررسی کرد . عمدتا پارامتر FID به ارزیابی نحوه تعامل کاربران واقعی به سایت میپردازد که روی رتبهبندی صفحات تاثیر بسیاری دارد؛ در خصوص نحوه امتیاز دهی ۵۰۰ میلی ثانیه عملکردی ضعیف، ۳۰۰ میلی ثانیه نیاز به بهبود و ۱۰۰ میلی ثانیه عملکردی خوب در نظر گرفته میشود.
تکنیکها بهبود FID
در این مورد هم حذف اسکریپتهای شخص ثالث که کاربرد زیادی ندارد میتواند زمان پاسخگویی سایت را بهبود دهد. از طرفی وقتی که مرورگر جاوا اسکریپت را بارگذاری میکند، تعامل کاربران با صفحه قطع میشود. به همین دلیل به تعویق انداختن یا به حداقل رساندن جاوا اسکریپتها در صفحه باعث بهبود سرعت پاسخگویی سایت میشود. همچنین با استفاده از کش مرورگر میتوانید کاری کنید که صفحات با سرعت بیشتری بارگذاری شوند.
پایداری بصری یا CLS
در نهایت به پایداری بصری میرسیم که به بررسی عدم حرکت عناصر در زمان بارگذاری صفحات میپردازد. به صورت کلی در امتیازدهی Cumulative Layout Shift، ۳ ثانیه عملکردی ضعیف، ۲ تا ۳ ثانیه نیاز به بهبود و ۱ ثانیه عملکردی خوب است. در مشاوره سئو میگوییم که سایتی در رقابت پیروز میشود که در کنار پاسخگوی سریع به کاربران و بارگذاری بهینه صفحات سایت، پایداری بصری خوبی هم داشته باشد.
روشهای بهبود CLS
شما میتوانید با داشتن فضای مشخص برای تبلیغات در سایت، کاری کنید که چیدمان صفحه به صورت ناگهانی به هم نریزد و همچنین استفاده از ابعاد مشخصی برای اینفوگرافیکها، تصاویر، ویدیو و … باعث میشود تا مرورگر کاربران فضای اشغالی هر کدام را محاسبه کرده و در زمان نمایش صفحات تغییری در چیدمان المانها ایجاد نشود.
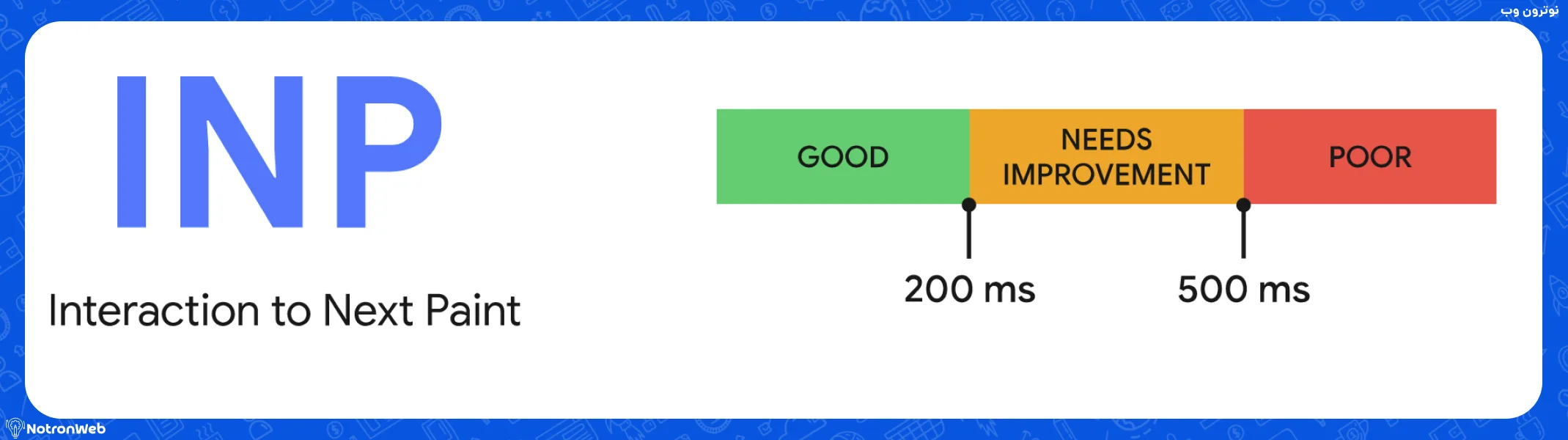
فاکتور inp چیست؟
کلمه inp مخفف عبارت Interaction to Next Paint بوده و زمان کلی پاسخگویی یک صفحه وب به کاربر را نشان میدهد که شامل همه تعاملات انجام شده مثل فشردن کلیدهای کیبورد، کلیک موس و … میباشد. به عبارتی وقتی کاربر به صفحه اینترنتی وارد میشود، در مدت زمان حضور او ممکن است کلیکهایی انجام شود. پارامتر INP با هدف اندازهگیری این زمان مثل بازههایی که مخاطب به بخش خاصی وارد شده تا زمانی که در اثر تعامل او گزینه یا صفحه جدیدی نمایش داده میشود را محاسبه میکند. با توجه به اینکه بر اساس آمار منتشر شده حدود ۹۰ درصد از زمان افراد، صرف بارگیری صفحه میشود، میتوان به اهمیتی که اندازهگیری دقیق مدت زمان پاسخگویی یا همان inp دارد پی برد.
همه سایتی با عملکرد سریع را دوست دارند و طبیعی است که هر کاربری بخواهد مقدار inp در کمترین حالت ممکن بوده تا مدت زمان کوتاهتری منتظر بماند اما مقدار این پارامتر تحت تاثیر موارد گوناگونی قرار دارد و میتواند بازههای مختلفی داشته باشد. به این ترتیب inp هم مثل سایر پارامترهای Core web vitals دارای ۳ امتیاز پاسخگویی خوب، نیاز به بهبود و ضعیف است. وقتی که سایتی زمان پاسخگویی خوبی داشته باشد مقدار این پارامتر از ۲۰۰ میلی ثانیه کمتر است و اگر این عدد از ۵۰۰ میلی ثانیه بیشتر شود، عملکرد این سایت از نظر گوگل ضعیف است. در صورتی که مقدار inp بین ۲۳۰۰ میلی ثانیه باشد یعنی سرعت عملکرد سایت نیاز به بهبود دارد. تاثیری که این فاکتور روی تجربه کاربری میگذارد غیر قابل انکار است
دلیل اهمیت Core Web Vitals
گوگل همیشه در تلاش بوده که تجربه کاربری یک فاکتور رتبهبندی نتایج گوگل جستجو باشد؛ به همین دلیل پارامترهای مختلفی در گوگل وجود دارد که برای ارزیابی سطح رضایت کاربران از صفحات سایت، مورد استفاده قرار میگیرند. در این بین کور وب ویتال مهمترین معیار گوگل است و برای افزایش رتبه و بهبود توجه کاربری میتوانید جلوی نمایش پاپ آپهای غیر ضروری را بگیرید، سایتی موبایل فرندلی داشته باشید، بدافزاری در صفحات سایت وجود نداشته باشد و از پروتکل HTTPS استفاده کنید تا سایت از فیلترهای کور وب ویتال سربلند بیرون بیاید. البته روشهای بسیاری هستند که در ادامه مطلب آنها را بررسی میکنیم؛ فقط در نظر داشته باشید که زمان ماندگاری طولانی کاربر در سایت و تجربه کاربری عالی، تاثیر شگفت انگیزی روی بهبود رتبه صفحات سایت دارند.
ابزارهای اندازهگیری Core Web Vitals
برای اندازهگیری کور وب ویتال ابزارهای مختلفی وجود دارد که در آموزش بهینه سازی سرعت سایت به تعدادی از آنها اشاره میشود. در ادامه مواردی را معرفی میکنیم که به کمک آنها به راحتی میتوانید موبایل فرندلی بودن، میزان سرعت سایت و بقیه موارد را تحلیل کرده تا دادههای آنها را برای بهبود تعامل کاربران سایت استفاده کنید.
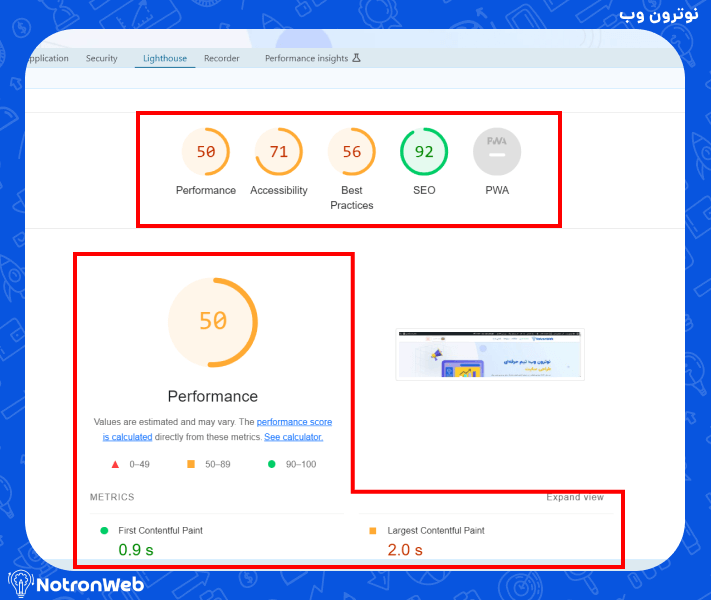
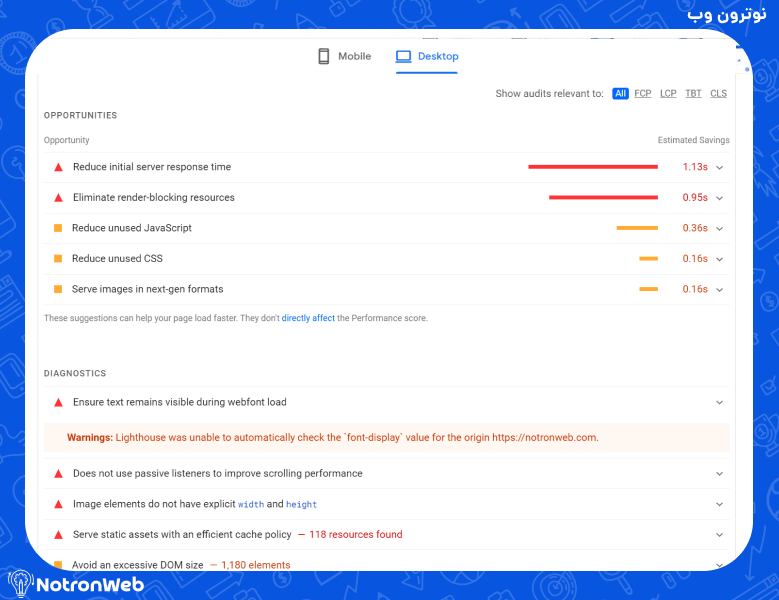
Google Lighthouse
گوگل لایت هاوس ابزاری رایگان است که با استفاده از آن میتوان پارامترهای CWV را بررسی و اندازهگیری کرد تا بتوانید قسمتهای فنی سایت را به راحتی زیر نظر داشته باشید.
Google PageSpeed Insights
این مورد یکی از مهمترین و بهترین ابزارهایی است که برای بررسی کور وب ویتال استفاده میشود. به اعتقاد بسیاری از متخصصان سئو، پیج اسپید اینسایتز یکی از مهمترین و حرفهایترین ابزارهای سئو برای تحلیل و بررسی پارامترهای CWV است.
Google Search Console
گوگل سرچ کنسول هم که نیاز به معرفی ندارد. این ابزار در کنار همه امکاناتی که در سئو به شما ارائه میدهد، با بررسی و تحلیل پارامترهای تکنیکال، میتواند به شما برای پیدا کردن مشکلات فنی و حفرههای سایت کمک کند.
سایر ابزارها
GTmetrix هم یکی دیگر از ابزارهای کاربردی این حوزه است. در اینجا خوب است به WebPage Test و dev و Chrome DevTools و Chrome UX Report هم اشارهای داشته باشیم.
منسوخ شدن AMP و تاثر دادههای مرورگر کروم کاربران
اول از همه خوب است بدانید که گوگل نسخه دسکتاپ و موبایل سایت را به صورت جداگانه بررسی کرده و رتبه صفحات سایت در دسکتاپ و موبایل ممکن است فرق داشته باشد. از طرفی در گذشته سایتهایی که از AMP استفاده میکردن به راحتی قابلیتهای ویژه گوگل در موبایل را به دست میآوردند، اما امروز کور وب ویتال به سراغ پارامترهای دیگری رفته و استفاده الزامی از AMP برای داشتن ویژگیهای برتر گوگل منسوخ شده است. Core Web Vitals سایتها را با توجه به تجربه کاربری و دادههای ثبت شده در مرورگر کروم کاربران رتبهبندی میکند. معمولاً کاربران باید از عملکرد صفحات میزان رضایتی بالای ۷۵ درصد داشته باشند. یعنی حتی اگر ۷۰ درصد کاربران با صفحات سایت تعامل داشته باشند و فقط ۵ درصد آنها رضایت کافی نداشته باشند، سایت در وضعیت نیاز به بهبود قرار میگیرد.
جمعبندی
شما هم حتما شنیدهاید که گوگل ۲۰۰ فاکتور مختلف را برای رتبهبندی صفحات گوگل بررسی میکند، در این بین کور وب ویتال یکی از مهمترین معیارهای گوگل است که مستقیماً به رفتار کاربران و تجربه کاربری آنها وابسته است. سه معیار اصلی Core Web Vitals مدت زمان لود شدن صفحات را بعد از اولین کلیک کار بر روی لینک محاسبه کرده(LCP) و همچنین مدت زمان پاسخگویی به کاربر(FID) هم بررسی میکند. یکی دیگر از عوامل موثر، تغییر نکردن چیدمان المانها در زمان بارگذاری صفحه است که توسط معیار CLS کاملاً تحلیل میشود.
محمد قاسمی هستم متخصص سئو و دیجیتال مارکتینگ که بیش از 5 ساله توی این حوزه فعالیت می کنم و در بخش تحریره تیم نوترون وب محتواهای مربوط به سئو و بازاریابی آنلاین را بررسی و منتشر می کنم.
اینم بگم که سال ها آموزش دیدم ، چند صد هزار کلمه محتوا نوشتم و میلیون کیلومتر اسکرول کردم تا به نوترون وب رسیدم 😎













دیدگاهتان را بنویسید