AMP چیست؟

کلمه AMP مخفف عبارت Accelerated Mobile Pages بوده که به معنی صفحات موبایلی شتاب یافته است. در واقع AMP یک استاندارد کد نویسی برای سایتها است که نسخهای خلاصه از html صفحه را در اختیار کاربران قرار میدهد. هدف از طراحی AMP حذف کردن کدهای سنگینی بود که جلوی نمایش سریع سایت را میگرفتند تا صفحات اینترنتی با سرعت بیشتری به کاربران نشان داده شوند. در صورتی که میخواهید با مفهوم amp، مزایای استفاده، نحوه کار، محدودیتها و همچنین روش فعال کردن amp را یاد بگیرید، در ادامه همراه نوترون وب باشید تا درباره همه این مسائل صحبت کنیم.
AMP چیست؟
صفحات موبایلی پرشتاب یا Accelerated Mobile Pages پروژهای است که توییتر و گوگل طراحی کردهاند که صفحات موبایلی سریعتر اجرا شوند. به زبان ساده این پلتفرم کاری میکند که صفحات سایتتان را سریعتر بارگذاری کنید. گوگل این پروژه را برای رقابت با اپل نیوز و مقالات فوری فیسبوک در سال ۲۰۱۵ استارت زد و به قدری سبک و ساده بود که به سرعت محبوبیت خاصی به عنوان یکی از تکنیکهای بهینه سازی سرعت سایت پیدا کرد.
استفاده از AMP چه مزایایی دارد؟
حالا که فهمیدید این پلتفرم چه کار انجام میدهد؛ خوب است بدانید که ارتباط مستقیمی بین سرعت سایت، رتبه آن در نتایج جستجو و میزان بازدید وجود دارد. از سوی دیگر هرچند زمان کمتری صرف بارگذاری صفحه سایت شود، کاربر تعامل بیشتری با سایت شما خواهد داشت و تا حد زیادی از بانس ریت کاسته میشود نقطه مزایای AMP بسیار از اما در ادامه به مهمترین آنها اشاره میکنیم:
کنترل بیشتر روی فعالیت کاربران سایت
اینکه ترافیک سایت خود را به سوی صفحات موبایل هدایت کنید، حرکت خوبی است اما کفایت نمیکند. شما باید بفهمید کاربر از کجا به سایت وارد شده، چه مدت در سایت باقی مانده، از کدام صفحات بازدید کرده و به صورت کلی باید توانایی tracking کاربر را داشته باشید. AMP ابزاری برای آنالیز کردن این دادهها را در اختیار شما قرار میدهد و شما میتوانید از آماری مثل تعداد بازدید کنندهها، نرخ کلیک، قدیمی و جدید بودن بازدیدکنندگان، نرخ تبدیل و … آگاهی داشته باشید.
انعطاف بیشتر در نمایش تبلیغات
در موارد زیادی مشاهده شده که افراد سایت را برای کسب درآمد از راه تبلیغات راهاندازی میکنند. احتمالا شما هم با سایتهایی برخورد داشتهاید که بلافاصله بعد از ورود به آنها با تبلیغات در طرحها و سایزهای مختلف بمباران میشوید. این وضعیت وقتی با تلفن همراه باشید بدتر هم میشود؛ AMP این مشکل را حل کرده و صفحاتی که با این پلتفرم بهینه میشوند، نمایش تبلیغات در آنها به حداقل رسیده یا روش نمایش آنها تغییر میکند تا کاربران اذیت نشوند.
بهبود رتبه بندی سایت
در آموزش سئو اشاره کردیم که تجربه کاربری افراد در گوشیهای موبایل برای گوگل اهمیت زیادی پیدا کرده و همچنین رابطه نزدیکی بین نرخ تبدیل و رتبه بندی صفحات وجود دارد. هرچقدر رضایت کاربر از سایت و سرعت آن بیشتر باشد، احتمال این که به مخاطب یا مشتری شما تبدیل شود افزایش پیدا میکند.
جذاب شدن ظاهر صفحه در نتایج جستجو
صفحات AMP هم در کنار صفحات معمولی در نتایج جستجو قرار میگیرد اما با این فرق که علامتی به شکل صاعقه در کنار عنوان نشان داده میشود. این متمایز بودن برای جلب توجه کاربران کاری است که ما در قسمتهای مختلف بهینه سازی سایت، حتی در سئو تکنیکال هم با اسکیما گذاری به دنبال آن هستیم! چرا که هرچقدر صفحه شما بیشتر جلب توجه کند، شانس کلیک کردن کاربر روی آن افزایش پیدا خواهد کرد.
حوصله کاربر را سر نمیبرید!
هیچکس دوست ندارد از سایتی با سرعت پایین استفاده کند. هرچقدر هم مطالب مفید و با ارزشی تولید کنید، کاربر زمان زیادی برای لود شدن صفحه منتظر نمیماند و به سراغ سایتهایی رقیب میرود. کند بودن سایت روی نرخ تبدیل سایت تاثیر گذاشته و با AMP میتوانید این وضعیت و پارامترها را به طرز قابل توجهیی بهبود دهید.
Amp در سایتهای فروشگاهی
در گذشته مشکلی برای سازگاری amp با سایتهای مختلف وجود داشت که امروزه به خاطر تکامل این پلتفرم دیگر جای نگرانی ندارد. مثلاً شما دیگر با استفاده از آنالیتیکس میتوانید بانس ریت و نرخ کلیک خوری، درآمدی که صفحه جذب کرده، میزان ترافیک و … را بررسی کنید نقطه همچنین amp از دستهبندیها و صفحه محصولات پشتیبانی میکند وبا در نظر گرفتن تاثیر سرعت روی سئو و رضایت کاربران، amp پتانسیل این را دارد تا به یکی از ضروریترین ابزارهای سایتهای فروشگاهی تبدیل شود.
نشان داده شدن در Carousel گوگل
اگر در صفحات سایت خود از amp استفاده کنید، احتمال نمایش داده شدن آنها در Carousel صفحه نتایج جستجوی گوگل هم وجود دارد نقطه منظور از Carousel، یک نوار با امکان مرور افقی است که در نتیجه سرچ بعضی عبارتها ظاهر میشود. در زبان فارسی بهCarousel، اسلایدر یا چرخ و فلک هم میگویند.
روش فعال سازی AMP در وردپرس
یکی از سادهترین روشهای ساخت صفحات AMP، استفاده از افزونه آن در وردپرس است نقطه شما به راحتی میتوانید برای فعال کردن AMP سایت، افزونههایی مثل AMP و Yoast glue SEO و accelerated mobile pages را از مخزن وردپرس دانلود کنید. هر کدام از این افزونهها تنظیمات شخصی سازی متفاوتی دارد و میتوانید تنظیم کنید که صفحه شما به چه صورتی در موبایل نشان داده شود.
فعال کردن در جوملا و دروپال
جوملا هم افزونههای AMP خاص خود را برای این کار دارد که به راحتی با دانلود آنها میتوانید از امکاناتشان استفاده کنید. بخش افزونههای جوملا در قسمت extension manager منوی extensions قرار گرفته است. در نهایت برای فعال کردن افزونه amp دروپال به بخش extend داشبورد مراجعه کرده و از قسمت install new module افزونه رسمی amp را نصب کنید.
تست کردن AMP سایت
بعد از راهاندازی amp، باید صفحات سایت را از نظر وجود مشکلات احتمالی آنالیز کنید نقطه این حرکت به وسیله یکی از افزونههای کروم به اسم AMP Validator قابل انجام است. وقتی که این افزونه را نصب کردید یک آیکون در بخش افزونههای کروم نشان داده میشود که اگر amp صفحه باز شده مشکلی نداشته باشد، آیکون به رنگ سبز در میآید. از طرفی در صورت وجود مشکل آیکون مورد بحث قرمز رنگ شده و میتوانید خطاهای موجود را با کلیک بر روی آن مشاهده کنید نقطه در نهایت بعد از حل مشکلات دوباره ای ام پی سایت را با همین روش تست کرده و از کارکرد درست آن اطمینان حاصل کنید. در نظر داشته باشید که صفحات amp در سرورهای گوگل بارگذاری میشوند و در صورت وجود مشکل، گوگل یا هر سایت دیگری که برای بارگذاری سریع فعال از amp استفاده میکنند، صفحه مورد بحث را به حافظه خود اضافه نمیکنند.
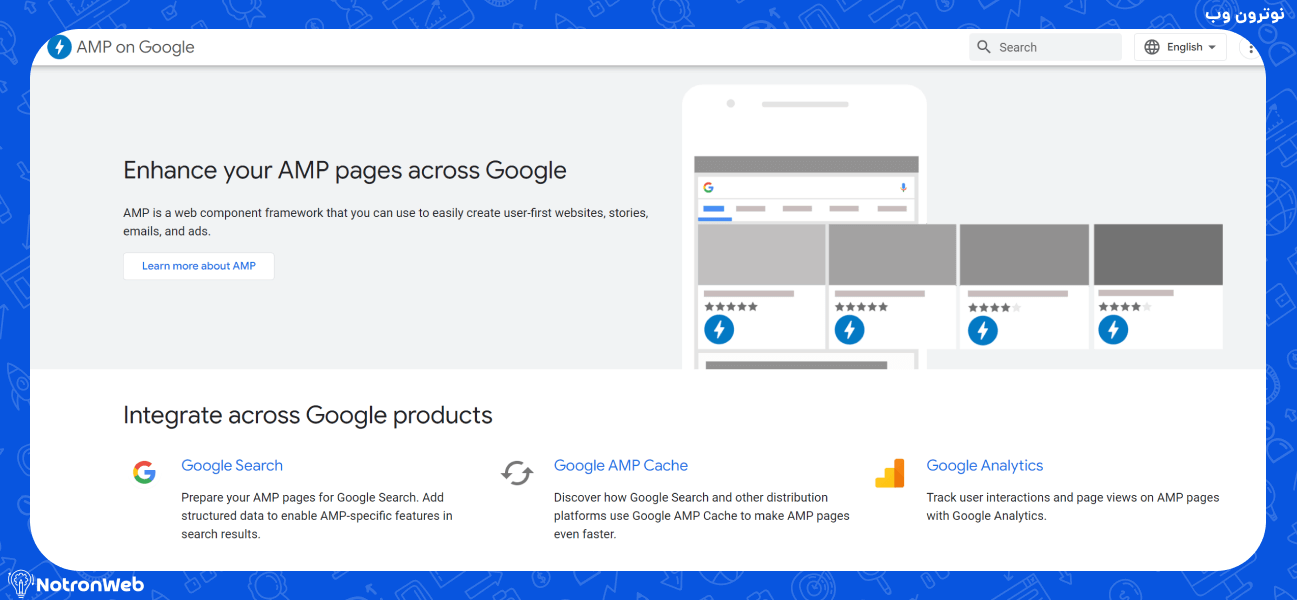
نحوه کار AMP گوگل
در ادامه برای درک بهتر پروژه AMP، سه بخش اصلی آن را بررسی میکنیم.
Google AMP Cache
این قسمت یک شبکه دلیوری بر پایه پروکسی میباشد که استفاده آن در توزیع اسناد معتبر AMP است. زمان استفاده از این کش، اسناد مربوط به تمام عکسها و فایلهای جاوا اسکریپت از منابع لود میشوند که از HTTP 2.0 برای کارایی بهتر استفاده میکنند. یک سیستم اعتبارسنجی در کنار حافظه کش وجود دارد که تایید میکند آیا صفحه بدون وابستگی به منابع خارجی کار میکند یا خیر.
AMP Java Script
در AMP، جاوا اسکریپت کمی متفاوت میباشد نقطه این پلتفرم کتابخانه جاوا اسکریپت خاص خود را دارد که جلوی اجرای کدهای غیر ضروری جاوا اسکریپت را میگیرد. کم شدن تعداد کدها با فیلتر کردن بعضی از آنها سرعت صفحات را در گوشیهای موبایل افزایش میدهد. البته این مورد محدودیتهای هم به وجود میآورد که در ادامه آنها را بررسی میکنیم نقطه
AMP HTML
این بخش همان HTML معمولی است که ویژگیهای منحصر به فرد AMP را به صورت یکجا جمع آوری کرده است نقطه البته برخی تگهای HTML استاندارد عوض شده تا سازگاری بیشتری با اجزای AMP داشته باشد. این عناصر خاص تلاش میکنند تا مطمئن شوند که به کارگیری الگوهای متداول برای کاربر راحت است.
محدودیتهای Amp
مورد اول و خطر افتادن آمارهای تحلیل سایت است چرا که گوگل صفحات amp را با واسطه به کاربر میرساند و ممکن است برندینگ اشخاص به خطر بیفتد. به عنوان مثال کاربر روی لینک amp سایت شما کلیک کرده و سپس با کلیک روی لینکی در آن صفحه به صفحه دیگر از سایتتان میرود نقطه مشکل آماری آنجاست که وقتی کاربر در صفحه amp با کلیک روی لینک داخلی به صفحه دیگر وارد میشود، آنالیتیکس او به عنوان فردی در نظر میگیرد که از سایت دیگر که همان حافظه کش گوگل باشد به سایت شما وارد شده است، نه کاربری که از طریق نتایج گوگل به سایت شما دسترسی پیدا کرده و در مشاوره سئو مشاهده کردیم که این قضیه مشکلاتی را برای تجزیه تحلیل آماری برخی از صاحبان سایت ایجاد کرده بود. البته امروز به کمک متغیر amp-analytics میتوان آمار آنالیتیکس صفحات amp را جمع آوری کرد و دیگر مشکلی از این بابت وجود ندارد.
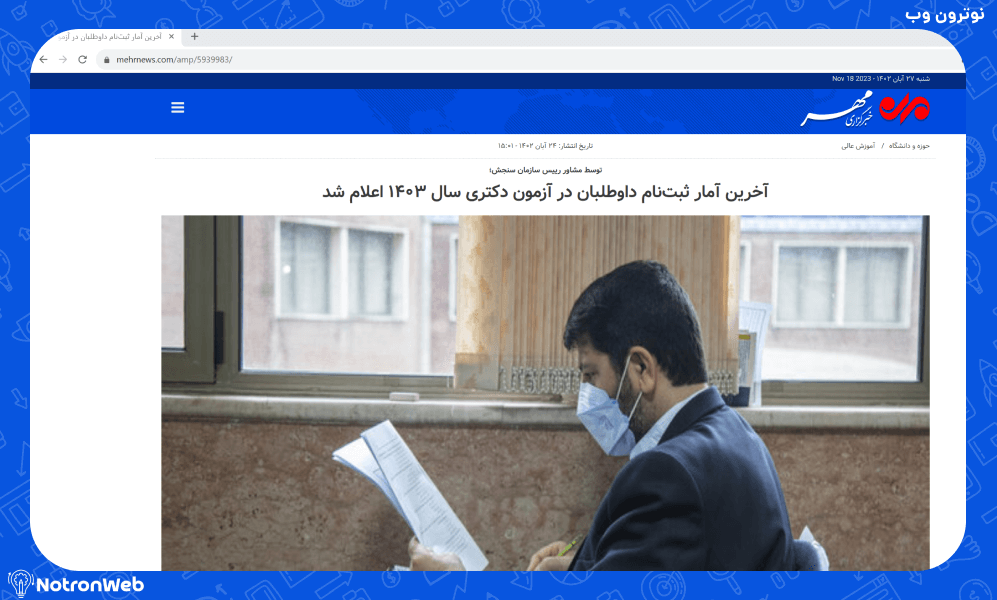
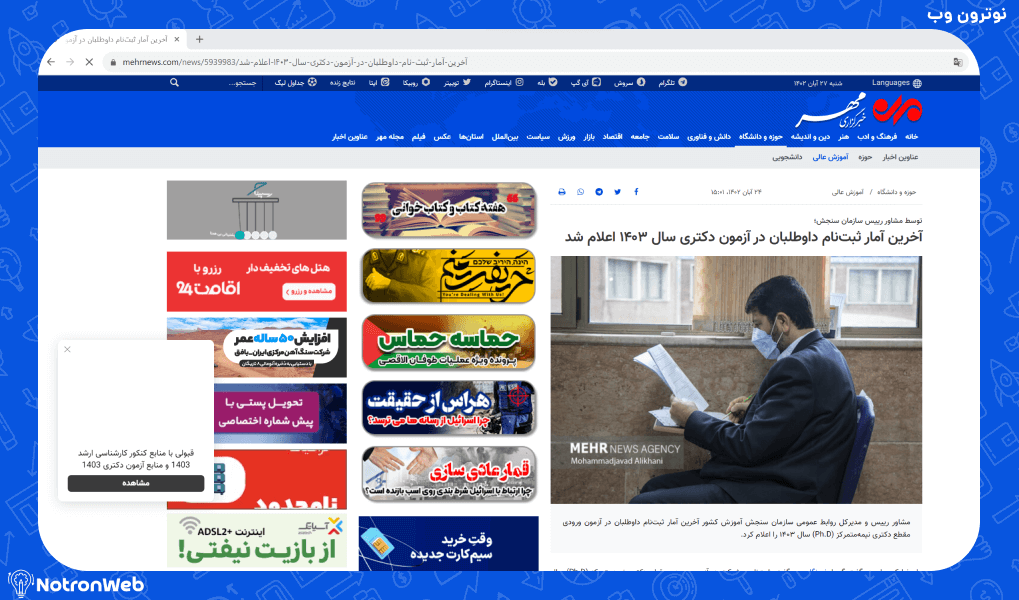
مورد بعدی خلاصه شدن کدهای صفحات برای بهبود و خوانایی محتوای آن در amp است که محدودیتهایی در طراحی صفحه ایجاد میکند. یعنی در این شرایط فقط JavaScriptهای مخصوص amp اجرا میشوند و تصاویر فقط در حالت بارگذاری میشوند که از لیزی لود پشتیبانی کنند و در نهایت نسخه ساده و بی پیرایه در اختیار کاربران قرار میگیرد.
توی تصاویر زیر 2 نسخه مختلف از سایت خبرگزاری مهر در حالت amp (عکس اول) و حالت معمولی (عکس دوم) رو میتونید مشاهده کنید.
جمعبندی
در سالهای اخیر محبوبیت این پلتفرم و سایتهایی که از amp استفاده میکنند رشد زیادی داشتهاند که بخاطر علاقه زیاد کاربران به سرعت بالا بارگذاری صفحات امری طبیعی است نقطه البته این پلتفرم هنوز جای بهبود دارد و اگر در وضعیت فعلی از پس تامین نیازهای شما برمیآید، توصیه میکنیم برای افزایش کارایی سایت خود حتماً AMP را در آن پیاده سازی کنید تا از مزایای آن بهرهمند شوید.
محمد قاسمی هستم متخصص سئو و دیجیتال مارکتینگ که بیش از 5 ساله توی این حوزه فعالیت می کنم و در بخش تحریره تیم نوترون وب محتواهای مربوط به سئو و بازاریابی آنلاین را بررسی و منتشر می کنم.
اینم بگم که سال ها آموزش دیدم ، چند صد هزار کلمه محتوا نوشتم و میلیون کیلومتر اسکرول کردم تا به نوترون وب رسیدم 😎












دیدگاهتان را بنویسید