اسکیما چیست؟ 0 تا 100 Schema Markup

نشانهگذاری اسکیما یا همان Schema Markup به کمک موتورهای جستجو میآید تا درک بهتری از محتوای صفحه داشته باشند. مثلاً اسکیما مشخص میکند که اعداد مختلفی که در کدهای صفحه وجود دارند برای قیمت محصولات هستند یا امتیاز کاربران، تعداد نظرات یا … . با وجود اسکیما دیگر نیازی نیست که گوگل خط به خط محتوای صفحه را برای پیدا کردن اطلاعات خاصی بررسی کند؛ به جای آن یک سری نشانهها (schema) را به خاطر میسپارد و با توجه به آنها نتایج را بهتر طبقه بندی میکند. استفاده از اسکیما تاثیر زیادی روی سئو داشته و در صورت وجود آن، گوگل بهتر با سایت شما ارتباط برقرار میکند، در ادامه این مطلب از نوترون وب اطلاعات بیشتری درباره ماهیت اسکیما، انواع آن و روش استفاده از اسکیما را در سایتهای وردپرسی و غیر وردپرسی اختیار شما قرار میدهیم.
schema چیست؟
شما با اضافه کردن کدهای اسکیما و نشان گذاری صفحات سایت، سرنخهای اطلاعاتی بیشتری را برای درک محتوای صفحه و فهم موضوع آن در اختیار گوگل قرار میدهید. سودی که گوگل از این حرکت میبرد نمایش نتایج جامعتر به کاربران و به دست آوردن رضایت آنهاست. به عنوان مثال با سرچ کردن عبارت “سالاد ماکارونی” میبینید که صاحبان سایت با استفاده از کدهای اسکیما به گوگل گفتهاند که صفحه آنها درباره دستور پخت است که این مقدار زمان نیاز داشته و این امتیاز را گرفته است. به زبانی سادهتراسکیما عناصری که در صفحه سایت شما وجود دارد را به زبانی ترجمه میکند که موتورهای جستجو آن را میفهمند و با استفاده از آن نتایج بهتری به کاربران نشان میدهند. نشانه گذاری اسکیما جزو کارهایی است که در داخل سایت انجام میشود و در حوزه سئو تکنیکال قرار میگیرد.
مزایای استفاده از اسکیما
برای آگاهی از مزایای اسکیما میتوانید اسم فیلم ایرانی “سنتوری” به کارگردانی مرحوم داریوش مهرجویی را در گوگل جستجو کنید.
در تصویر بالا به لینکهای تیوال، زرد فیلم، و فیلمو به خوبی توجه کنید. گوگل با استفاده از کدهای اسکیما این سایتها را شناسایی کرده و در گراف دانش قرار داده است. یعنی با داشتن کدهای اسکیما این شانس را دارید که علاوه بر نتایج اولیه گوگل، در گراف دانش هم قرار بگیرید و از آنجا لینک بگیرید. لینکها ارزش زیادی دارند چون که در معرض دید بسیاری از کاربران قرار میگیرند و عده زیادی روی آنها کلیک کرده و به سایت شما وارد میشوند. نمونهای دیگر از نمایش کدهای اسکیما در نتایج جستجو(که به آن ریچ اسنیپت گفته میشود) را حتما به شکل ستارههایی که تعداد آرا و میانگین امتیازات کاربران را نشان میدهد، دیدهاید. توجه داشته باشید که تعداد سایتهای ایرانی که به سراغ کدهای اسکیما رفتهاند، نسبتا کم است؛ به همین علت در برخی حوزهها رقابت جدی برای قرارگیری در گراف دانش گوگل نیست و به راحتی با قرار دادن اسکیما در سایت خود میتوانید در صفحه نتایج جستجو بدرخشید.
اسکیما و ریچ اسنیپت
ریچ اسنیپتها اطلاعاتی درباره سایت و صفحات آن هستند که در نتایج جستجو زیر عنوان هر سایت نشان داده میشوند تا نیاز کاربران بهتر برطرف شود. رایجترین نوع ریچ اسنیپت نوع امتیاز دهی آن است که بسیاری از سایتها از آن استفاده میکنند. ریچ اسنیپت کادر جستجو برای سایتهای بزرگی مثل یوتیوب، ویکی پدیا و آپارات نشان داده میشود تا کاربران بدون ورود به سایت، جستجوی خود را در این کادر انجام دهند. ریچ اسنیپت قیمت هم داریم که برای سایتهای فروشگاهی بزرگ معروف نشان داده میشود.
انواع اسکیما
امروزه برای نشانه گذاری صفحات سایتها انواع مختلفی از اسکیما وجود دارد که برای شناسایی امتیاز صفحه، قیمت محصول، لوگو و … کاربرد دارند. توجه داشته باشید تصاویر این قسمت از مطلب، ریچ اسنیپتهایی هستند که در اثر اضافه کردن اسکیما به سایت در نتایج جستجو نمایش داده شدهاند. در ادامه مهمترین و رایجترین آنها را بررسی میکنیم:
سوالات متداول | FAQ
به کارگیری اسکیما سوالات متداول یا FAQ در وبلاگ، باعث میشود تا اطلاعات اصلی محتوا در نتایج جستجو به کاربران نشان داده شده و بخش مربوط به صفحه شما فضای بیشتری را در آنجا اشغال کند و احتمال کلیک روی آن افزایش بیابد.
اسکیما سایت لینک سرچ باکس | site link search box
گاهی کاربران برای پیدا کردن صفحه مشخصی در یک سایت خاص، در گوگل فقط اسم برند آن سایت را جستجو میکنند. در صورتی که سایت مورد نظر از این اسکیما استفاده کرده باشد، یک باکس جستجو به نتیجه آن ضمیمه میشود که کاربران با استفاده از آن میتوانند عبارت مورد نظر خود را سریعتر و راحتتر در سایت جستجو کنند. برای مثال توی تصویر پایین این اسکیما برای برند اپل در سرپ گوگل نمایش داده شده است.
اسکیما محصول
اگر صفحات محصول سایت شما این اسکیما را داشته باشند، اطلاعات بیشتری مثل میانگین امتیازات، تعداد، قیمت محصول و موجودی آن در اختیار گوگل قرار میگیرد و با نمایش آن در نتایج جستجو کاربران میتوانند همه این جزئیات را قبل از ورود به صفحه مورد نظر ببینند.
اسکیما ناوبری سایت | breadcrumb schema
آدرس صفحات داخلی و مهم سایت مثل درباره ما، وبلاگ و … با استفاده از این اسکیما به نتایج جستجو اضافه میشود. به عنوان مثال شما با سرچ اسم برند نوترون وب، در زیر لینک اصلی سایت ما میتوانید فهرستی از این صفحات مهم را مشاهده کنید.
اسکیما لوگو
همانطور که از نام این اسکیما پیداست، به گوگل لوگو سایت شما را معرفی میکند. به عنوان مثال شما با جستجوی اسم برند دیجی کالا میتوانید لگو این شرکت را در پنل دانش گوگل مشاهده کنید.
اسکیما نقد و بررسی | Review
این مورد رواج بسیاری داشته و با نام اسکیما نقد و بررسی هم شناخته میشود و میانگینی از امتیاز کاربران به محتوای صفحه را در نتایج جستجو نشان میدهد. با توجه به اینکه خیل عظیمی از افراد برای کلیک روی یک نتیجه یا خرید یک محصول در صفحه نتایج جستجو به نظرات دیگران اهمیت میدهند، با به کارگیری این اسکیما میتوانید فرایند قانع کردن و ترغیب کردن کاربران را بهتر انجام داده و شانس کلیک روی صفحه را افزایش دهید.
اسکیما لوکال بیزینس | local business schema
در صورت وجود این اسکیما در صفحه درباره ما یا صفحه اصلی سایت، گوگل اطلاعات کسب و کارهای محلی مثل آدرس، تصاویر شرکت، شبکههای اجتماعی، ساعات کاری، شماره تماس و … را در سمت راست نتایج جستجو نمایش میدهد. با به کارگیری این اسکیما، سئو محلی سایت بهبود یافته و ترافیک محلی سایت شما افزایش مییابد.
آموزش استفاده از کدهای اسکیما
تا اینجای کار با مفهوم اسکیما و انواع آن آشنا شدهاید. در ادامه این مطلب روشهای اضافه کردن اسکیما به سایتهای وردپرسی، سایتهای غیر وردپرسی و همچنین روشی که برای همه انواع سایت جواب میدهد را آموزش میدهیم.
اضافه کردن اسکیما در وردپرس
با توجه به اینکه بیشتر خوانندگان این مطلب از CMS وردپرس استفاده میکنند، ابتدا روش اضافه کردن اسکیما به وردپرس را آموزش میدهیم. در اولین مرحله افزونه Schema Pro را خریداری کنید. این افزونه نسبت به امکاناتی که ارائه میدهد کاملا ارزش هزینهای که میکنید را دارد؛ با تنظیم کردن اسکیما پرو، همه صفحات جدید شما که در آینده منتشر میکنید به صورت خودکار اسکیما گذاری خواهند شد و به میزان قابل توجهی در وقت شما صرفه جویی میشود. این افزونه کاملا سبک و بهینه بوده و هیچ تاثیر منفی روی سرعت سایت شما نخواهد گذاشت؛ توصیه میکنیم حتما با نصب آن از امکانات حرفهای و کامل این افزونه بهرهمند شوید؛ البته جدای از این افزونه، روشهای دیگر این بخش هم برای سایتهای وردپرسی کاربرد دارد.
بعد از فعال کردن افزونه اسکیما پرو به بخش راهاندازی سریع آن منتقل میشوید(در صورت وارد نشدن به این بخش، امکان ورود به آن در سربرگ تنظیمات افزونه وجود دارد.)
حالا در قسمت “این وب سایت نشان دهنده” نوع سایت و فعالیت آن را مشخص کنید، در این بخش گزینههای وب سایت شخصی، شرکتی، سازمان، وبلاگ شخصی، وبلاگ انجمن، اخبار و وب شاپ یا همان فروشگاهی را مشاهده میکنید. در ادامه نام کسب و کار، نوع آن و لوگو سایت را ترجیحا در سایز 60*600 قرار داده و روی گزینه بعدی کلیک کنید.)این بخش در سربرگ “اطلاعات وب سایت” در تنظیمات خود افزونه هم قابل دسترسی است.)
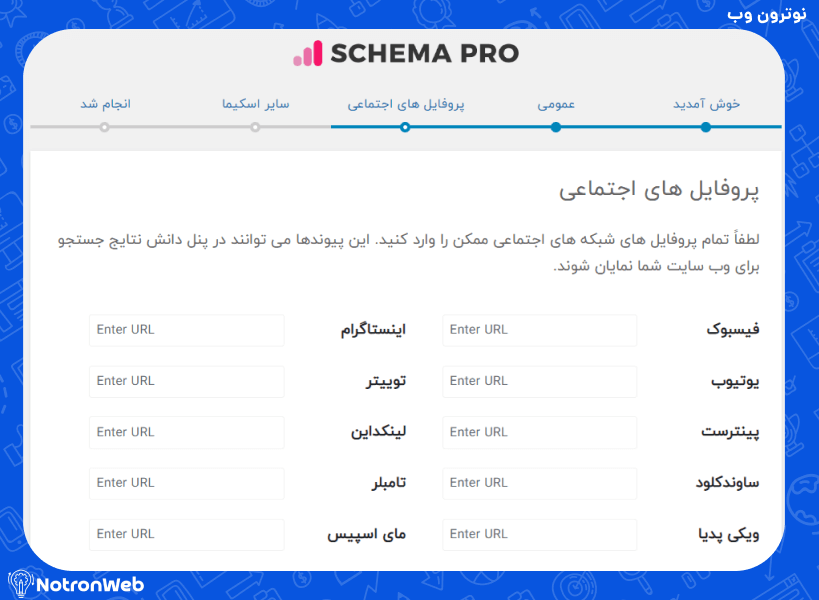
فعال کردن شبکههای اجتماعی برای نمایش در گراف دانش
در بخش پروفایلهای اجتماعی باید آدرس دقیق همه شبکههای اجتماعی سایت را وارد کنید. در آموزش سئو تاکیید میکنیم برای جلوگیری از هرگونه اشتباه، در زمان وارد کردن این گونه آدرسها حتماً آنها را در مرورگر باز کرده و بعد از کپی کردن آدرس دقیق، آن را در کادر مربوط قرار دهید؛ در نهایت کادر شبکههای اجتماعی که هنوز برای سایت نساختهاید را خالی بگذارید.
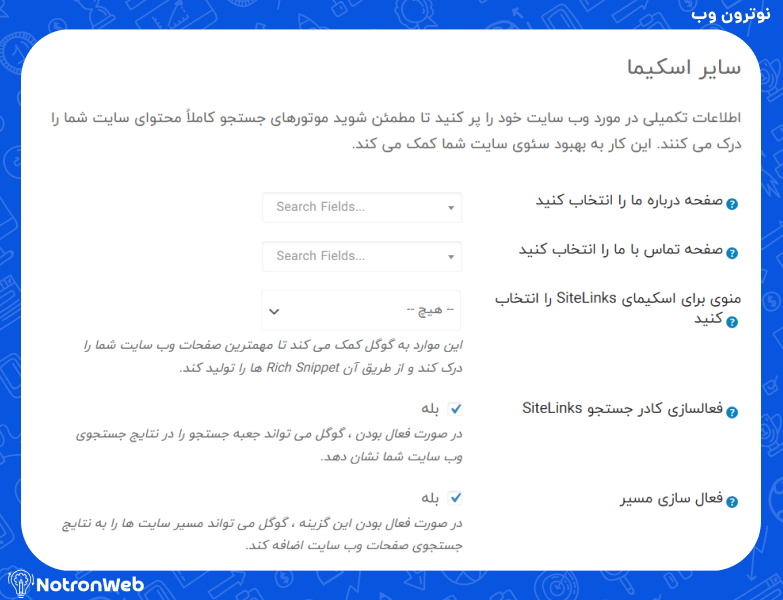
مرحله سایر تنظیمات اسکیما
در این بخش بعد از تعیین کردن صفحه دربارهما و تماس با ما، در قسمت بعدی منویی که میخواهید زیر آدرس صفحه اصلی شما در نتایج جستجو نشان داده شود را تعیین میکنید. حالا با زدن تیک “فعال سازی کادر جستجو” به گوگل میگویید که میخواهید زیر اسم برند شما یک کادر جستجو قرار گیرد تا کاربران عبارت مورد نظر خود را در آن جستجو کنند؛ البته این مورد به ندرت توسط گوگل برای سایتهای عادی فعال میشود. نمونه آن را در سایت ویکی پدیا میتوانید مشاهده کنید. در ادامه منظور از “فعالسازی مسیر” همان کاربرد breadcrumbs را دارد که در نتایج جستجو نشان داده میشود.
اضافه کردن اسکیما
بعد از پایان مراحل قبلی، در سربرگ “انجام شد” با کلیک ایجاد اولین اسکیما به صفحه زیر وارد میشوید. (این بخش در تنظیمات اصلی افزونه قسمت اسکیما هم قابل دسترسی است و با زدن دکمه “افزودن جدید”، وارد همین صفحه میشوید.)
در این بخش بعد از انتخاب نوع اسکیمایی که قرار است به سایت اضافه شود، وارد بخشی میشوید که از شما میخواهد تعیین کنید این اسکیما روی چه صفحاتی اعمال شود. برای مثال ما بعد از انتخاب اسکیما مقاله، در بخش انتخاب صفحات هدف، خواستیم که این اسکیما روی همه نوشتهها فعال شود؛ گزینه بعدی موارد استثنایی هستند که نمیخواهید اسکیما روی آنها قرار بگیرد.
با کلیک کردن روی گزینه بعدی و رفتن به بخش تکمیل راه اندازی، میتوانید فیلدهای مربوط به هر اسکیما را با توجه به اطلاعات سایت تکمیل کنید. در نهایت مراحل اضافه شدن اسکیما مورد نظر به صفحات گذشته و مواردی که در آینده میسازید تمام میشود.
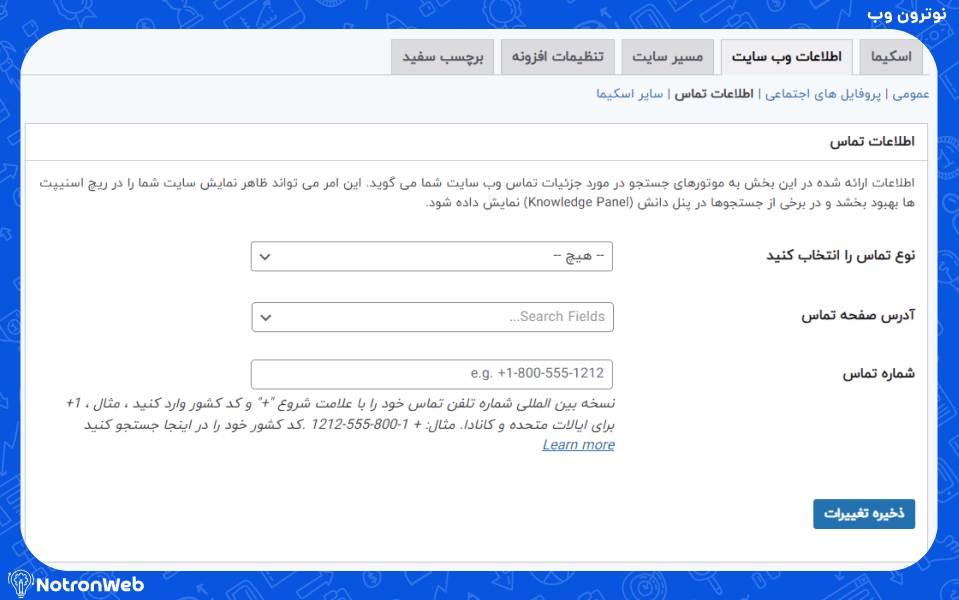
اضافه کردن شماره تلفن و پشتیبانی به گراف دانش
در بخش اطلاعات وب سایت، زیرمنو اطلاعات تماس میتوانید شماره تماس و روش پشتیبانی را مشخص کنید. در قسمت نوع تماس، گزینههای پشتیبانی مشتری، فنی، صورت حساب، فروش، رزرو و… وجود دارند. توصیه میکنیم گزینه پشتیبانی مشتری را انتخاب کرده و شماره مورد نظر را در کادر مربوطه با پیش شماره +98 وارد کنید. حالا بعد از وارد کردن آدرس صفحه تماس با ما در قسمت URL، تغییرات را ذخیره کنید.
افزودن اسکیما به سایتهای غیر وردپرسی
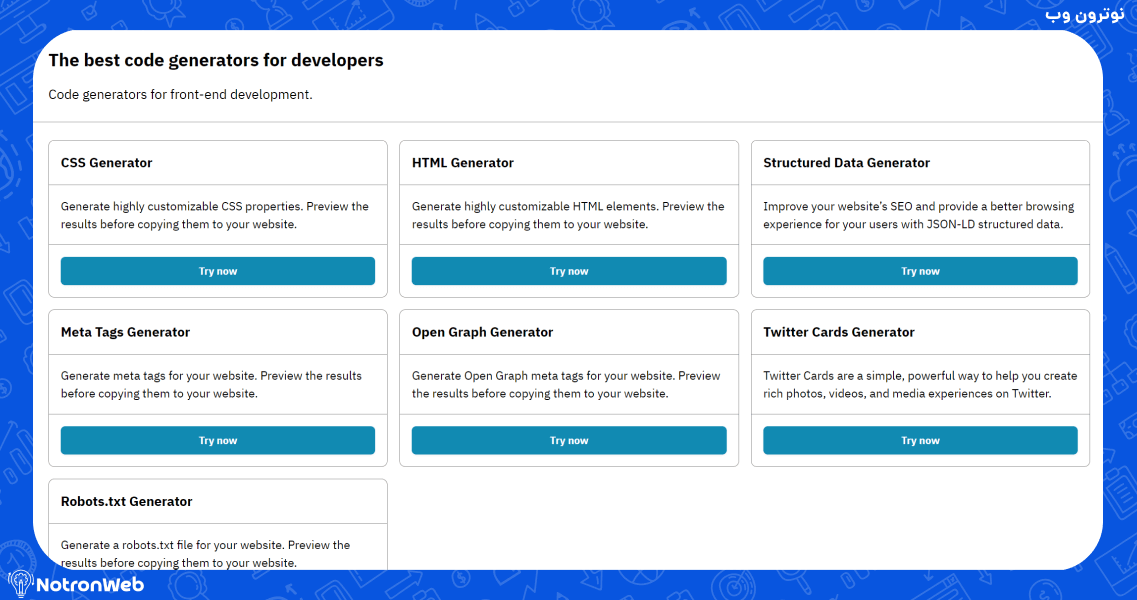
در مشاوره سئو به سایتهای غیر وردپرسی توصیه میکنیم اگر دانش کافی برای کار کردن با قسمتهای مختلف سایت ندارند یا به صورت ابتدایی هم با کدهای html آشنا نیستند، بهتر است اضافه کردن کدهای اسکیما را به برنامه نویس یا متخصص سئو سایت بسپارند. برای شروع وارد webcode شده و نوع اسکیما را انتخاب کنید.
به عنوان مثال برای اسکیما گذاری یکی از صفحات مقالهای سایت، ما روی Article کلیک میکنیم. در صفحه بعدی به ترتیب اطلاعات نوع صفحه، آدرس دقیق، عنوان صفحه، آدرس عکس شاخص، تاریخ انتشار و تاریخ آخرین آپدیت آن را وارد میکنیم؛ کمی پایینتر میتوانید نوع نویسنده(شخصی یا سازمانی)، نام نویسنده، نام سایت و آدرس لوگو را وارد میکنیم. حالا با کلیک روی گزینه Copy To Clipboard در بالای صفحه سمت راست، کد کپی شده را بین تگ باز و بسته HEAD صفحه قرار میدهیم. اسکیما گذاری این مقاله تمام شد. شما میتوانید برای اسکیما گذاری سایر صفحات روی گزینههای دیگر صفحه اول کلیک کرده و کادرهای مربوطه را پر کنید.
افزودن کد اسکیما با Data Highlighter
در کنار دو روش بالا میتوانید با استفاده از ابزار Data Highlighter سرچ کنسول هم برای اسکیما گذاری هر نوع سایتی استفاده کنید. البته اول باید سایت خود را در سرچ کنسول ثبت کنید بعد وارد Data Highlighter شوید.
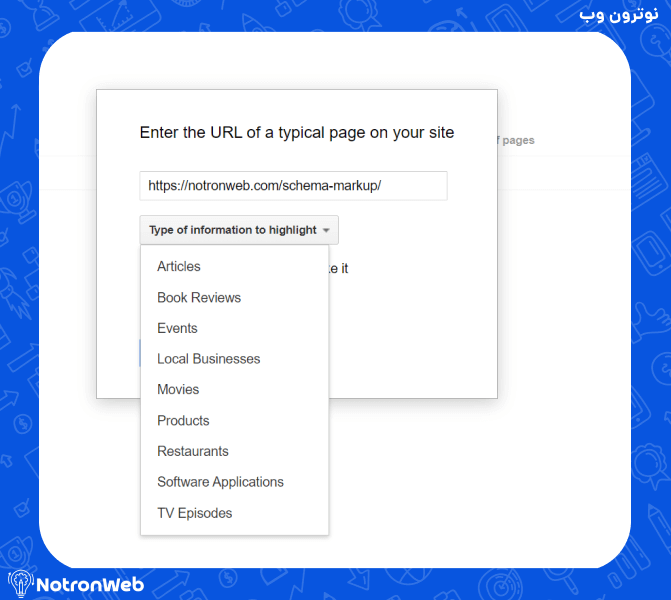
در بالا سمت راست صفحه وقتی نوع سایت را انتخاب کردید، روی Start Highlighting کلیک گنید تا این صفحه باز شود:
حالا آدرس صفحهای که میخواهید اسکیما گذاری کنید را وارد کرده بعد نوع صفحه را تعیین کنید. مثلاً برای صفحه مقاله از گزینه article استفاده کنید. در خصوص دو گزینه بعدی، مورد اول همه صفحات مشابه آدرس وارد شده را اسکیما گذاری میکند ولی گزینه دوم باعث اسکیما گذاری همین صفحه خواهد شد.
در ادامه صفحه مورد نظر به شما نشان داده میشود و باید اطلاعات مورد نیاز برای اسکیما گذاری را به جای وارد کردن در کادر، با هایلایت کردن مشخص کنید. به عنوان مثال با کلیک روی عنوان صفحه در منوی کوچک باز شده نوع المان آن را مشخص کرده و بعد از علامت زدن بقیه بخشها روی دکمه done بزنید. اگر در قسمت قبلی خواسته بودید که همه صفحات مشابه هم به همین شکل اسکیما گذاری شوند، این صفحه برای شما نمایش داده شده که تعداد صفحات مشابه این صفحه در سایت را به شما نشان میدهد.
در صورتی که میخواهید با اسکیما گذاری خودکار موافقت کنید تیک این گزینه را فعال بگذارید. در غیر این صورت با زدن تیک custom ، ابزار چند صفحه را به شما نمایش میدهد تا صحت اسکیما گذاری آنها را بررسی کنید و از درست بودنشان مطمئن شوید. بعد از بررسی صفحات و کلیک روی دکمه Done، فرایند اسکیماگذاری به پایان میرسد.
بررسی اسکیما صفحه
اگر میخواهید مطمئن شوید کد اسکیما به درستی در صفحه قرار گرفته است میتوانید از ابزار rich results test خود گوگل استفاده کنید. در این ابزار سئو به راحتی و بعد از وارد کردن url صفحه در کادر آن، در عرض چند ثانیه هشدارها، خطاها و اسکیماهای وارد شده در صفحه را میتوانید مشاهده کنید. به این ترتیب مطمئن میشوید که صفحه از کدهای اسکیما پشتیبانی کرده و در صورت وجود خطا هم با همین ابزار میتوانید کد اسکیما را تصحیح کنید.
مزایای اسکیما گذاری خودکار
اسکیما گذاری خودکار صفحات با استفاده از افزونه اسکیما در سایتهای وردپرسی روش بسیار بهتری است؛ چرا که صفحات جدید سایت هم به صورت خودکار اسکیما گذاری شده و دیگر نیازی نیست در آینده کاری انجام بدهید. اولویت دوم شما دیتا هایلایتر خود گوگل باشد و اگر حتی با آن هم به مشکل خوردید، به عنوان راهکار آخر از اسکیما گذاری دستی استفاده کنید.
جمع بندی
حالا که با اسکیما آشنا شدید و روش اضافه کردن آن به سایت را یاد گرفتید، پیشنهاد میکنیم هرچه سریعتر صفحات سایت خود را با نشانه گذاری، برای موتورهای جستجو بهینهتر کرده و شانس رتبه گرفتن آنها را افزایش دهید. در نظر داشته باشید که تاثیر این کار، آن هم وقتی که بسیاری از سایتهای ایرانی هنوز به سراغ آن نرفتهاند، باعث درخشیدن سایت شما در نتایج جستجو میشود. درباره اهمیت اسکیما همینقدر اطلاع داشته باشید که یکی از قسمتهای پروپوزالی که برای خدمات سئو به کارفرما ارائه میشود مربوط به بررسی اسکیما سایت خود کارفرما و سایت رقبا است.
محمد قاسمی هستم متخصص سئو و دیجیتال مارکتینگ که بیش از 5 ساله توی این حوزه فعالیت می کنم و در بخش تحریره تیم نوترون وب محتواهای مربوط به سئو و بازاریابی آنلاین را بررسی و منتشر می کنم.
اینم بگم که سال ها آموزش دیدم ، چند صد هزار کلمه محتوا نوشتم و میلیون کیلومتر اسکرول کردم تا به نوترون وب رسیدم 😎























دیدگاهتان را بنویسید