تگ Alt تصاویر چیست؟

کلمه Alt از alternative به معنی جایگزین گرفته شده و تگ آلت، متن جایگزینی است که برای توصیف یک تصویر در صفحه استفاده میشود. شما حتماً این متن را در شرایطی که عکس سایتی لود نشده، به جای آن عکس دیدهاید و به این ترتیب میفهمید که در این جای خالی لود نشده، چه جور عکسی قرار داشته است. از دیگر فواید متن جایگزین یا تگ آلت تصاویر میتوان به مزایای آن برای کم بینایان و نابینایان، کمک به رباتهای گوگل برای درک عکس و … اشاره کرد. امروز همه افراد از تصاویر برای جذاب شدن، بهتر خوانده شدن و حتی کوتاه کردن مطلب استفاده میکنند؛ اما کاربرد تصاویر به همین موارد محدود نشده و میتوان از آنها را برای بهبود سئو سایت به کار برد. در ادامه این مطلب از نوترون وب ماهیت تگ آلت، تاثیر آن روی سئو، فرق آن با عنوان و روش نوشتن یک تگ alt خوب را بررسی میکنیم.
تگ آلت (alt) چیست؟
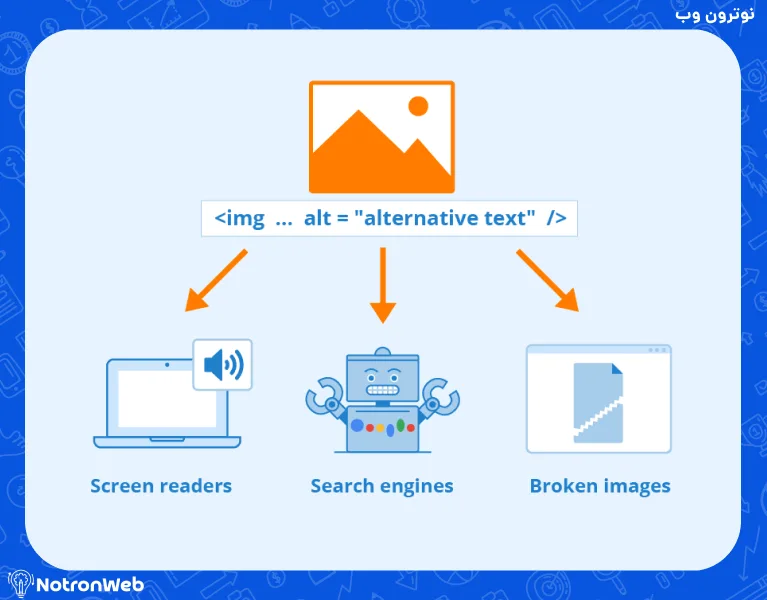
در همه تصاویر استفاده شده در یک سایت، تگ آلت میتواند به عنوان توصیف کننده موضوع تصویر استفاده شود. از طرفی این تگ به عنوان متن جایگزین، در زمان خطا برای بارگذاری تصویر، نمایش داده میشود تا افراد در این شرایط از عملکرد و مفهوم تصویر بارگذاری نشده با خبر شوند. در کنار این مورد مرورگرها قابلیتی دارند که برای افراد دارای اختلال بینایی، صفحات وب را میخوانند؛ در این حالت با وجود این تگ فهم محتوای تصاویر برای این افراد امکانپذیر میشود.
دو مورد عنوان و آلت در html یک تصویر با اینکه از نظر تکنیکی تگ محسوب نمیشوند اما با اسامی تگ آلت و تگ عنوان معروف شدهاند. به عنوان مثال اگر شما از یک تصویر برای دکمه خرید لباس A استفاده کردید، تگ آلت باید چیزی شبیه به “دکمه خرید لباس A” باشد. توجه داشته باشید که معمولاً تصاویری که برای تزیین و طراحی سایت به کار میروند، باید به جای کدهای html، بین کدهای css قرار بگیرند. به هر حال اگر امکان تغییر آن را نداشتید، جای تگ آلت را خالی بگذارید تا موتورهای جستجو و مرورگرها از خواندن آن صرف نظر کنند.
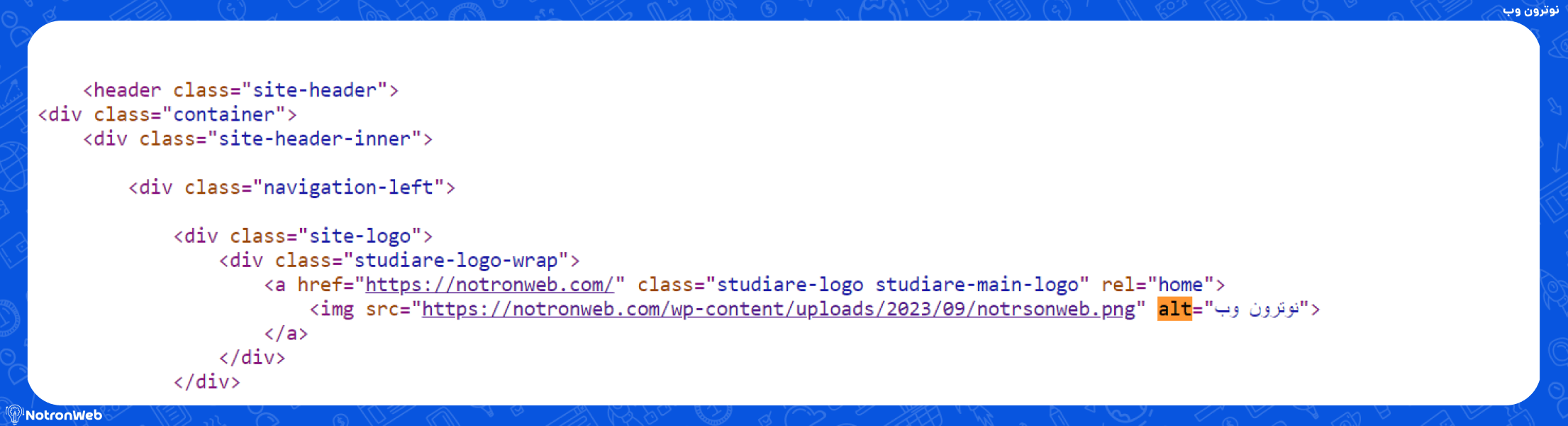
توی سایت های وردپرسی با پرکردن قسمت متن جایگزین هنگام آپلود عکس ها در سایت تگ آلت بر روی عکس قرار میگیرد.
تاثیر تگ آلت(Alt) روی سئو سایت
تگ آلت تصاویر برای گوگل ارزش نسبتاً بالایی دارد. این ارزش به خاطر تعیین موضوع محتوای اطراف آن و فهم آسانتر تصاویر است. همانطور که در آموزش سئو اشاره میشود، این ارزش گذاری به قدری زیاد است که گوگل سرویس اختصاصی Google Image را معرفی کرده است. وجود کلمه کلیدی در تگ آلت با اینکه مزایایی دارد اما نباید بیش از اندازه و در همه تگها از آن استفاده کنید. شما به عکسهای مرتبط با محتوا، با کیفیت و مناسب نیاز دارید که در تگ آلت برای توصیف آنها بتوانید از کلمات کلیدی استفاده کنید.
فرق تگ آلت(alt) با تگ عنوان در وردپرس
در صورتی که سایت وردپرسی دارید، میتوانید از قابلیتهای آن برای تگ آلت و تگ عنوان تصاویر استفاده کنید. وردپرس به صورت پیش فرض اسم فایل تصاویر را برای تگ عنوان استفاده میکند که اگر با محتوای تصویر ارتباطی ندارد باید آن را عوض کنید. در نهایت بعد از درست کردن عنوان تصویر، اگر هیچ متن مناسبی برای تگ آلت آن به ذهنتان نمیرسد، میتوانید همان عنوان عکس را استفاده کنید. با اینکه این کار زیاد توصیه نمیشود، اما بهتر از خالی بودن تگ آلت است. در واقع با در نظر گرفتن راحتی قرار دادن تگalt تصاویر در وردپرس، استفاده نکردن از آن دلیل دیگری جز تنبلی ندارد. شما با همین حرکت جزئی میتوانید سئو سایت خود را بهبود دهید و به رتبههای بهتری در نتایج جستجوی گوگل برسید.
نکات نوشتن تگ آلت(alt)
فرض کنید میخواهی تصویر را برای کسی که نمیتواند آن را ببینند توضیح دهید. اگر آن شخص با شنیدن این توضیح توانست تصویر کامل و منطقی از آن داشته باشد، پس تگ آلت را خوب نوشتهاید. برای نوشتن تگ alt اول از همه توجه داشته باشید که نوشتن آن به زبان فارسی هیچ اشکالی ندارد و فقط باید مفهوم تصویر را به افراد با مشکلات بینایی و موتورهای جستجو برسانید. همچنین تصاویری که برای زیبایی و تزیین سایت به کار رفتهاند، باید به جای کدهای html، بین کدهای css باشند.
طول مناسب تگ آلت
معمولا عبارتهای کوتاه برای توصیف تصاویر کافی نیستند و به عنوان مثال برای یک خودرو میتوانید به مشخصاتی مثل سال تولید، رنگ، مدل و … اشاره کنید. از طرفی اگر تگ alt خیلی طولانی باشد، مرورگرهای مخصوص افراد نابینا آن را نمیخوانند. پس توصیه میکنیم طول تگ آلت شما کمتر از ۱۲۵ کاراکتر باشد.
استفاده بهینه از کلمات کلیدی
تگ alt فرصتی مناسب برای به کارگیری کلمات کلیدی و سیگنال دادن به موتورهای جستجو است تا موضوع محتوای شما را بهتر درک کنند. پس اولین اولویت شما باید ارتباط محتوا با تصاویر باشد، قرار داشتن کلمه کلیدی در تگ آلت یکی از تصاویر صفحه هم میتواند روی بهبود رتبه سایت تاثیرگذار باشد. البته حواستان باشد که زیادهروی در به کارگیری کلمات کلیدی در تگهای آلت بدون اینکه رابطهای با تصویر داشته باشند، در آینده به رتبه سایت آسیب خواهند زد.
تصاویر را به جای متن بکار نبرید
موتورهای جستجو توانایی خواندن متن نوشته شده در تصاویر را ندارند. برای همین تصاویر را به جای متن استفاده نکرده و اگر مجبور شدید، هرچه در تصویر گفتهاید را در تگ آلت آن ذکر کنید.
نزدیک بودن تگ آلت به سرچ کاربران
تلاش شما باید روی این باشد که نحوه نوشته شدن تگ آلت علاوه بر جذابیت برای کاربران، به درد موتورهای جستجو هم بخورد تا تصاویر سایت شما در نتایج جستجوی تصاویر هم دیده شوند.
نادیده گرفتن دکمههای فرم
در صورتی که سایت شما فرمی دارد که از تصویر برای دکمه ارسال آن استفاده شده، حتماً برای توصیف عملکرد آن از تگ آلت استفاده کنید. به این ترتیب نوشتن عباراتی مثل log in(ورود) ، sign up (حستجو) ، search(ثبت نام) و … ضروری است.
عبارتهای تصویر یک، عکس یک و … را بکار نبرید
موتورهای جستجو میدانند که متن آلت درباره تصاویر است پس نیازی به استفاده از کلمه تصویر یا عکس در تگ آلت آن نیست.
مثالی از نوشتن تگ Alt تصویر
در نهایت میخواهیم با مثالی از کاری که خودمان در خدمات سئو انجام میدهیم، بهترین عبارت توصیفی با طول مناسب را که تقریبا همه ویژگیهای قابل فهم از تماشای تصویر را منتقل میکند، به عنوان تگ آلت استفاده کنیم. در تصویر زیر مردی را میبینید که در حال خواندن کتاب در قطار است. تگ alt را برای این تصویر میتوان به یکی از حالتهای زیر نوشت:
اولین تگ آلتی که برای این تصویر به ذهنتان میرسد یک مرد در قطار است، تگ alt بهتر میتواند مردی نشسته در قطار باشد؛ اما بهترین تگ آلت ممکن، “یک مرد در حال خواندن کتاب نشسته در قطار” است.
نوشتن تگ alt با کمک ai (هوش مصنوعی)
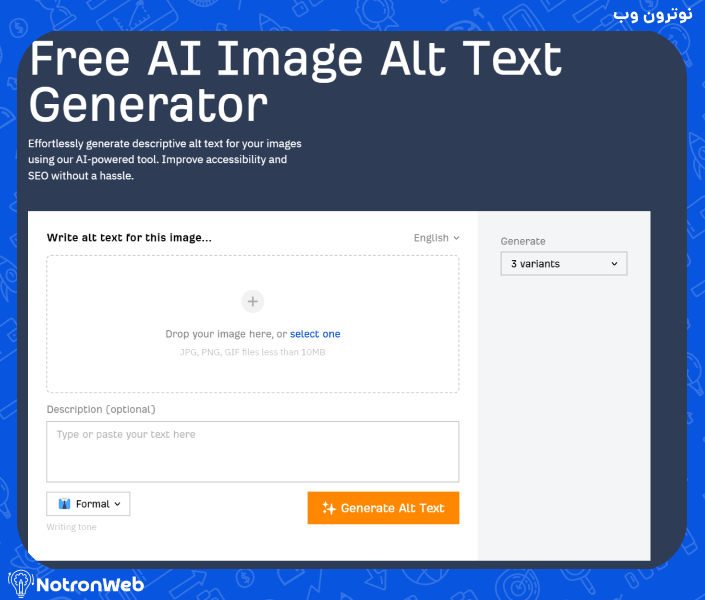
با کمک ابزار سئو سایت اچرفس یعنی AI Image Alt Text Generator می توان تصاویر را به صورت رایگان آپلود کرد و هوش مصنوعی متن مناسب و مرتبطی برای ما ایجاد می کند. برای استفاده ابتدا وارد صفحه اصلی این ابزار می شویم :
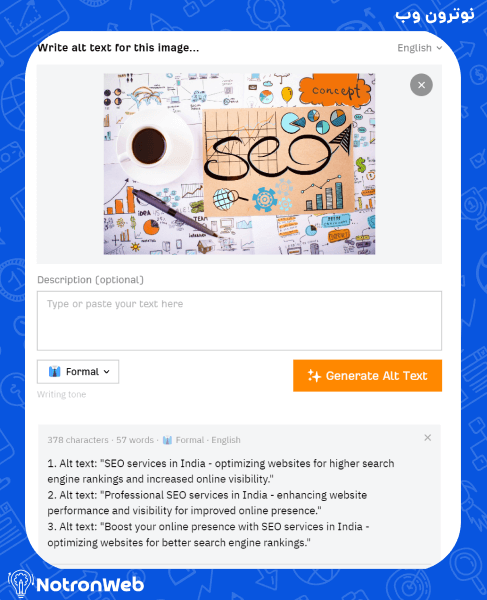
مطابق تصویر بالا در قسمت مشخص شده عکس مورد نظر را آپلود می کنیم و در روی گزینه generate alt text کلیک می کنیم. بریم سراغ نتیجه نهایی 😎
جمعبندی
در مشاوره سئو میبینیم که تصور تاثیر این کار برای افراد کمی دشوار است، اما استفاده از تگ آلت تصاویر، تاثیر زیادی روی ترافیک سایت و وضعیت سئو آن دارد. حالتی را در نظر بگیرید که فردی در جستجوی تصویری خاص در گوگل است که ناگهان به تصویر جذاب سایت شما برمی میخورد. به همین ترتیب فرد به واسطه همان تصویر به سایت شما وارد میشود و یک مشتری یا مخاطب احتمالی از این طریق خواهید داشت. پس اگر در سایت خود تصاویری بدون تگ آلت و عنوان دارید، توصیه میکنیم زمان را برای اضافه کردن این تگها اختصاص دهید. این کار وقت زیادی از شما نمیگیرد و نتایج بسیار قابل توجهی دارد.
محمد قاسمی هستم متخصص سئو و دیجیتال مارکتینگ که بیش از 5 ساله توی این حوزه فعالیت می کنم و در بخش تحریره تیم نوترون وب محتواهای مربوط به سئو و بازاریابی آنلاین را بررسی و منتشر می کنم.
اینم بگم که سال ها آموزش دیدم ، چند صد هزار کلمه محتوا نوشتم و میلیون کیلومتر اسکرول کردم تا به نوترون وب رسیدم 😎











دیدگاهتان را بنویسید