cls چیست؟

cls مخفف Cumulative Layout Shift است که بر اساس تغییرات ناگهانی المانها، تصاویر و فاصله بین آنها در زمان بارگذاری صفحه محاسبه میشود. اینگونه تغییرات علتهای مختلفی مثل دیر لود شدن دکمهها، تصاویر، فونتها و سایر المانهای سایت دارد. حتما شما هم تجربه کردهاید که در سایتی به خاطر کند بودن سرعت لود، وقتی که میخواهید روی دکمهای کلیک کنید جای آن عوض میشود و به صفحهای دیگر وارد میشوید. وقتی از بهینه سازی سرعت سایت صحبت میکنیم، نمیتوان Core Web Vitals و فاکتورهای سهگانه آن را فراموش کرد. cls هم یکی از سه معیار اصلی کور وب ویتال است که گوگل برای رتبهبندی سایت و ارزیابی تجربه کاربری از آن استفاده میکند. کاربران تعامل بهتری با سایتهایی که cls خود را بهبود دادهاند، برقرار میکنند. در ادامه با نوترون وب همراه باشید تا ماهیت cls، تاثیر آن روی سئو و تجربه کاربری و ابزارهای اندازهگیری آن را بررسی کنیم. در نهایت راهکارهایی را معرفی میکنیم که باعث بهبود امتیاز cls سایت شما میشود.
Cls چیست؟
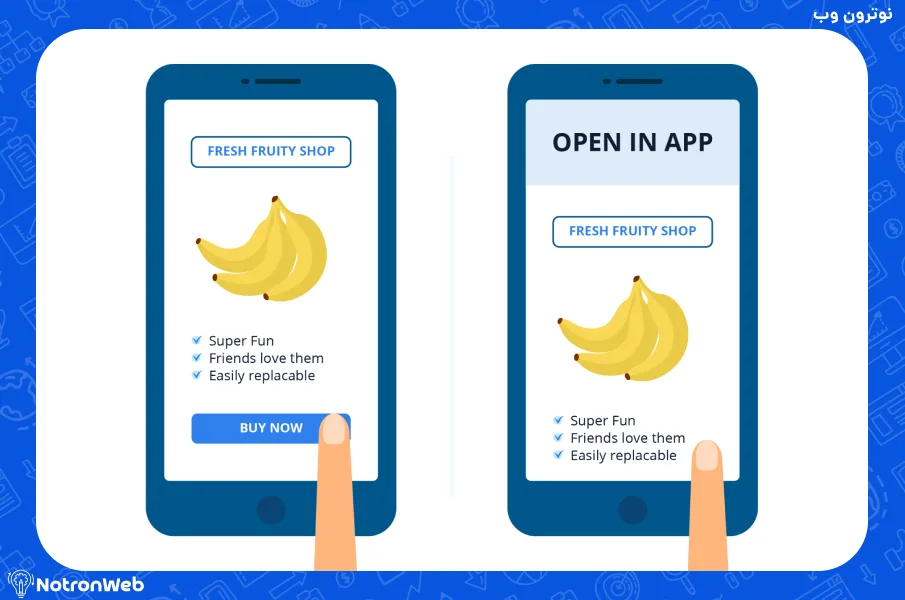
Cls یکی از فاکتورهای کور وب ویتال برای اندازهگیری ثبات بصری هنگام لود شدن صفحه از سایت است و به عنوان یک پارامتر برای اندازهگیری تغییرات غیر منتظره المانهای یک صفحه در زمان بارگذاری صفحات سایت برای کاربر، معرفی میشود. تغییرات چیدمان (Cumulative Layout Shift) زمانی اتفاق میافتد که موقعیت یک عنصر بصری از فریمی به فریم دیگر عوض شود.
تاثیر cls روی رتبه بندی صفحات نتایج جستجو
پارامتر cls اهمیت زیادی برای الگوریتمهای گوگل و رتبهبندی سایتها دارد، چون به صورت مستقیم روی تجربه کاربری سایت تاثیر میگذارد. گوگل چند ماه بعد از معرفی الگوریتم mum در سال ۲۰۲۱، پارامتر cls را به عنوان یکی از فاکتورهای رتبهبندی سایتها معرفی کرد تا با بهبود آن، کاربران تجربه بهتری در بازدید از سایتهای رتبههای برتر داشته باشند. گوگل در الگوریتمهای پیشرفته و جدید خود به دنبال طبیعیتر کردن تجربه کاربری افراد است، پارامتر cls هم چون مستقیم روی تعامل پذیری کاربر در زمان استفاده از سایت تاثیر دارد، به شکل خیلی دقیقی بررسی میشود.
امتیاز مناسب cls سایت
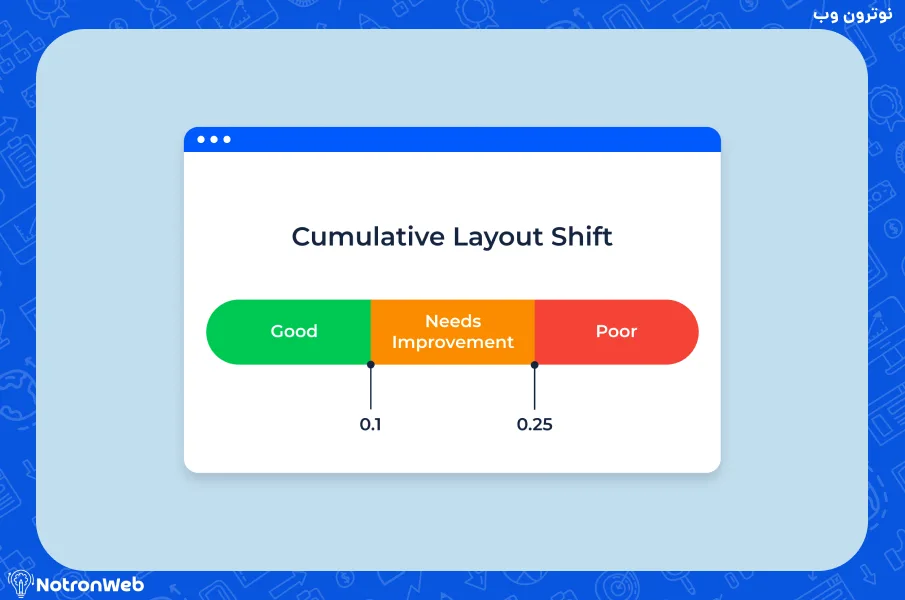
فاکتور cls میتواند برای صفحات کاملاً ایستا صفر باشد، اما با بیشتر شدن تغییرات طرحبندی یک صفحه در زمان بارگیری آن، این مقدار افزایش مییابد. به صورت کلی در مشاوره سئو سعی میکنیم با پیشنهاد دادن راهکارهای امتیاز cls سایت آنها را کاهش دهیم و تغییرات طرحبندی سایت را پایدارتر کنیم. امتیازات رسمی این پارامتر که توسط خود گوگل برای سنجش سرعت سایت اعلام شده به این صورت است که cls ضعیف بالای 0.25، cls در وضعیت نیاز به بهبود بین 0.1 و 0.25 و امتیاز cls خوب زیر 0.1 است. البته به توصیه خود گوگل بهتر است که وضعیت cls سایت را زیر یک دهم نگه دارید.
Cls چه تاثیری روی سئو دارد؟
Cumulative Layout Shift از زمان شروع به کارش به عنوان یکی از عوامل رتبهبندی سایتها در سئو مطرح شد. امتیاز cls در کنار پارامترهای fid و lcp روی ترافیک طبیعی که از موتورهای جستجویی مثل گوگل میگیرید، تاثیرگذار است. شاید این پارامتر ظاهراً مهم نباشد اما گوگل اهمیت میدهد که کاربران چه حسی در زمان بازدید از سایت دارند و آیا از این کار لذت میبرند یا خیر. cls رابطه مستقیمی با معیارهای تعامل کاربران و رفتار آنها با سایت دارد. باید قبول کنیم محتوایی که ناگهانی و به صورت غیر منتظره در صفحه تغییر مکان میدهد، حس بدی در کاربر ایجاد کرده و او را عصبانی یا حتی دلسرد میکند. به خاطر همین قضیه مدت ماندگاری او در سایت کاهش یافته و عده زیادی بلافاصله از سایت خارج میشود. همه این اتفاقات باعث افزایش نرخ پرش سایت و کاهش زمان ماندگاری شده که تاثیر زیادی روی رتبه صفحات میگذارند. همانطور که میبینید اهمیت ندادن به cls، باعث اتفاقات زنجیرهای میشود که در نهایت به رتبه سایت آسیب میزند. البته بعد از آموزش سئو، بهبود cls دیگر کار سختی نیست و بعد از مشخص کردن وضعیت فعلی cls سایت با ابزارهایی که در ادامه معرفی میکنیم، میتوانید برای بهینهسازی این پارامتر اقدام کنید.
روشهای اندازهگیری cls سایت
قبل از اینکه به بهبود یا بهینه سازی cls سایت بپردازیم، باید از وضعیت فعلی cls آگاهی پیدا کنید. برای این کار در بین ابزارهای سئو میتوانید از خود گوگل کمک بگیرید.
DevTools Google Chorm
برای استفاده از DevTools، به قسمت Performance panel وارد شوید و در صفحهای که میخواهید وضعیت آن را مشاهده کنید راست کلیک کرده و Inspect را انتخاب کنید. حالا در قسمت Lighthouse، میتوانید دسکتاپ یا موبایل را برای بررسی تحلیل آن انتخاب کنید. در نهایت روی Generate report کلیک کرده و صبر کنید تا رتبه cls سایت در کنار راهکارهایی برای بهبود آن اعلام شود. البته دو ابزار کاربردی دیگری هم هستند که از آنها هم برای بررسی cls میتوانید استفاده کنید.
GtMetrix
با این ابزار رایگان میتوانید مقدار cls سایت را بررسی کرده و همچنین امتیاز کلی سایت را در بقیه پارامترهای سرعت به همراه راهکارهایی برای بهبود آنها مشاهده کنید.
Google PageSpeed Insights
یکی دیگر از ابزارهای رایگان گوگل برای اندازهگیری پارامترهای مختلف، گوگل پیج اسپید است که ممکن است برای دسترسی به آن با آی پی ایران کمی چالش داشته باشید و باید از نرمافزارهای تغییر آی پی برای استفاده از این ابزار استفاده کنید.
نکات افزایش دقت و پیدا کردن عوامل افزایش cls
بررسی cls سایت با ابزارهای معرفی شده ممکن است چندان هم دقیق نباشد. چون معمولاً کش سایت و دادههایی مثل تصاویر، فونتها، cssها و … در مرورگر ذخیره شدهاند. این قضیه باعث میشود هر نوع تغییر چیدمان سریعتر اتفاق بیفتد و شما در تشخیص خود دچار اشتباه شوید. برای جلوگیری از این مشکل شما میتوانید عمداً سرعت لود شدن سایت را در زمان بررسی cls کاهش دهید. برای این کار در Chrome Development Tools به تب Network رفته و روی گزینه آنلاین کلیک کنید. در اینجا برای تست و به صورت دستی سرعت بارگذاری سایت را کاهش دهید تا cls در سرعت کمتر، بهتر آزمایش شود. خود ما در خدمات سئو با کاهش سرعت دانلود پیش فرض سایت به مقداری در حد ۱۵۰ کیلوبایت بر ثانیه، میتوانیم همه چیز را به دقت بررسی کنیم، اینکه میزان تغییرات طرحبندی اتفاق میافتد و عناصر تا چه حدی تغییر اندازه میدهند.
بعد از تنظیم کردن سرعت دانلود به تب Elements رفته و بعد از کلیک روی گزینه More tools سپس روی Rendering کلیک کنید. در صفحه باز شده Layout Shift Regions را میبینید و بعد از فعال کردن آن صفحه را رفرش کنید. بعد از چند ثانیه صفحهای به شما نشان داده میشود که در آن قسمتهایی از سایت که cls را افزایش میدهند با رنگ آبی مارک شدهاند.
روشهای بهبود cls سایت
برای به حداقل رساندن تغییر چیدمان المانها در زمان بارگذاری صفحه شاید نیاز به تغییر کدهای سایت داشته باشید که توسط برنامه نویس انجام میشود. اما سه روش سریع وجود دارد که همه میتوانند انجام دهند و در ادامه آنها را توضیح میدهیم.
نمایش دادن محتوای پویا بین محتواهای استاتیک سایت
محتوای پویا هیچ وقت نباید بالای محتوایی استاتیک ظاهر شود. تنها وقتی انجام این کار مجاز است که با هدف بهبود تعامل کاربر باشد. بارگذاری شدن محتوای پویا معمولاً زمانی بیش از ۵۰ میلی ثانیه میخواهد که به همین خاطر تاثیر خوبی روی تجربه کاربری بازدید کنندگان ندارد. اما لود شدن محتوای استاتیک خیلی سریعتر اتفاق میافتد و روی cls سایت هم تاثیری ندارد.
اولویت قرار دادن نمایش فونت سایت
تنظیمات فونت در برخی از سایتها به گونهای تنظیم شده که تا وقتی فونت اصلی کامل لود نشود، کاربر به محتوای سایت دسترسی ندارد. به این حالت FOIT مخفف عبارت Flash of Invisible Text بوده و یکی از دلایل کندی سایت است. اما حالت دیگری هم داریم که به آن Flash of Unstyled Text یا FOUT گفته میشود. در FOUT در فاصله بین لود شدن فونت اصلی سایت، محتوا با فونتی پیش فرض به کاربر نشان داده میشود. اما مشکلی که این روش هم دارد جا به جایی در طرحبندی یا اندازه المانهای سایت زمان عوض شدن فونت پیش فرض به فونت اصلی است. اما شما برای حل این مشکل میتوانید عبارت rel=”preload” به کد html فونت در هد سایت اضافه کنید. این مورد جلوی تغییرات ناگهانی در چیدمان المانهای مختلف را گرفته و تجربه کاربری بازدیدکنندگان را بهبود میدهد.
قرار دادن تنظیمات ابعاد انیمیشنها، ویدیوها و تصاویر سایت روی حالت ریسپانسیو
با این حرکت عرض و طول المانها به صورت نسبت تصویر تغییر کرده و این مورد باعث میشود تا مرورگرها فضایی که برای نمایش تصویر نیاز است را محاسبه کنند و جلوی جابجاییهای ناگهانی در طرحبندی آنها گرفته شود. توصیه گوگل این است که ویژگی تبدیل مقیاس در css را به کار ببرید.
جمعبندی
در این مطلب cls را از جوانب مختلف بررسی کردیم و فهمیدیم که این پارامتر ممکن است نسبت به بقیه پارامترهای کور و بیتال کمتر به چشم بیابد اما بهبود آن تاثیر بسیار خوبی روی تجربه کاربری و سئو سایت خواهد گذاشت. اگر هنوز هم سوالی درباره تغییر چیدمان صفحه در زمان لود شدن آن یا روشهای بهبود تجربه کاربری دارید در بخش کامنتهای این صفحه با ما در میان بگذارید.
محمد قاسمی هستم متخصص سئو و دیجیتال مارکتینگ که بیش از 5 ساله توی این حوزه فعالیت می کنم و در بخش تحریره تیم نوترون وب محتواهای مربوط به سئو و بازاریابی آنلاین را بررسی و منتشر می کنم.
اینم بگم که سال ها آموزش دیدم ، چند صد هزار کلمه محتوا نوشتم و میلیون کیلومتر اسکرول کردم تا به نوترون وب رسیدم 😎










دیدگاهتان را بنویسید