tbt چیست؟ راهکارهای بهینه سازی Total Blocking Time

tbt مخفف عبارت Total Blocking Time بوده و کل زمان بلاک شده پاسخ صفحه به کلیک موس، فشار صفحه کلید یا تاچ ال سی دی به وسیله کاربر را اندازهگیری میکند. tbt در سال ۲۰۲۰ به عنوان یکی از پارامترهای کور وب ویتال معرفی شد و نقش مهمی در تعیین رتبه شما از نظر سرعت و تجربه کاربری کسانی که به سایت شما مراجعه میکنند دارد. اگر میخواهید tbt را بهتر درک کنید و با روش اندازهگیری آن، تکنیکهای بهینهسازی tbt و با اهمیت آن در رتبهبندی سایت خود آشنا شوید، در ادامه این مطلب همراه نوترون باشید.
tbt چیست؟
Total Blocking Time در واقع یکی از شاخصهای مهم گوگل برای بررسی سرعت پاسخگویی سایت شما نسبت به درخواست کاربران است. موتورهای جستجویی مثل گوگل از Total Blocking Time برای تعیین کردن مدت زمانی که سایت نمیتواند ورودی از کاربر دریافت کند(مثل مواقعی که سایت در حال لود کردن چیزی است و تا لود نشدن آن، کلیکهای کاربر روی قسمتهای مختلف صفحه بینتیجه خواهد ماند) استفاده میشود. اگر سایت شما بدون تاخیر و به صورت دائمی در دسترس افراد باشد و صفحات به قدری سریع لود شوند که کاربر اصلاً این موضوع را احساس نکند، tbt وجود نخواهد داشت که این حالت به معنی یک تجربه کاربری عالی و به دست آوردن رضایت کاربران در کنار مورد قبول واقع شدن برای موتورهای جستجو است.
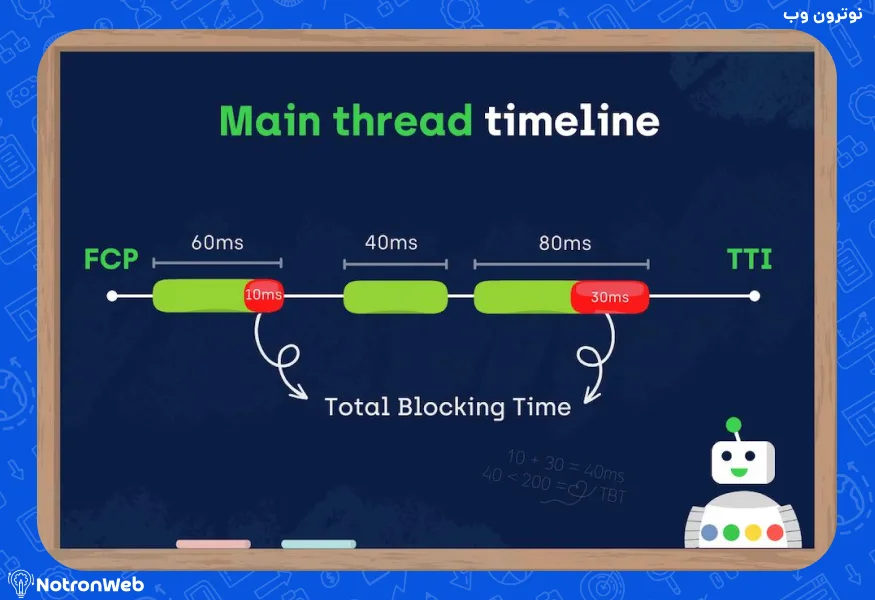
اما شرایط همیشه اینقدر ایده آل نیست و تسکهای طولانی (Long Task) به عنوان بلاکر عمل کرده و میزان تعامل کاربر با سایت و سرعت پاسخگویی سایت را تحت تاثیر قرار میدهد. در اینجا به مفهوم main thread میرسیم که برای اجرای درخواست کاربران بوده و دارای وظایف متعددی است. در این بین تسک طولانی همان تسکی است که بیشتر از ۵۰ ثانیه طول میکشد تا در main thread به نتیجه برسد. همچنین اگر یک یا چند long task همزمان در حال اجرا باشند و اجرا شدن آنها زمانی بیشتر از ۵۰ میلی ثانیه بخواهد، مرورگر کاربران نمیتواند فوراً به کلیک آنها روی سایت پاسخ بدهد و لود شدن صفحه تا اجرای کامل این تسکها متوقف شده و اصطلاحا صفحه سایت freeze میشود.
نقش tbt در رتبهبندی سایت
وقتی حرف از تجربه کاربری در آموزش سئو میشود، تاکید میکنیم که گوگل به شدت برای تعاملی بودن سایتها ارزش قائل است. از طرفی tbt نشان دهنده این است که سایت چقدر در برابر تعامل کاربران سریع عمل میکند پس با تجربه کاربری آنها رابطه مستقیم دارد. پس بدیهی است که هر چقدر مقدار Total Blocking Time کمتری داشته باشید، به معنی تعامل بهتر با افراد بوده و به تجربه کاربری آنها کمک میکند. گوگل هم به کاربرانی که به او اعتماد کردهاند، اهمیت بسیاری میدهد و روی تجربه کاربری سایتهایی که به افراد معرفی میکند، وسواس بسیاری دارد.
نقش tbt در سئو
برای درک تاثیر tbt روی سئو، باید قضیه را از دو جنبه مختلف نگاه کنیم. اول از همه tbt یکی از پارامترهای مهم کور وب ویتال است و از طرفی برای تجربه کاربری اهمیت زیادی دارد. شما با بهینه کردن مقدار tbt، تجربه کاربری افراد را ارتقا میدهید و امتیاز سایت در رتبهبندی گوگل هم افزایش پیدا میکند. اما برای بهبود این پارامتر اول از همه باید یاد بگیرید چگونه آن را اندازهگیری کنید. در نهایت پیشنهاد میکنیم حتماً زمانی را برای آشنایی با سئو تکنیکال اختصاص دهید تا با ارتباط پارامترهای تجربه کاربری و سئو سایت بیشتر آشنا شوید.
ابزارهای اندازهگیری tbt
برای این کار ابزارهای سئو بسیار متنوع و کاربردی وجود دارد اما ما در خدمات سئو همیشه اول به سراغ ابزارهای خود گوگل میرویم. دو ابزار Google Lighthouse و Google Page Speed توسط گوگل ارائه شدهاند و کار با آنها هم بسیار راحت است. از دیگر ابزارهای قابل اعتماد که برای اندازهگیری tbt کاربردی هستند میتوان به GTMetrix و Chrome Dev Tools و Speed Curve و Pingdom و Web Page Test اشاره کرد.
مقدار بهینه tbt
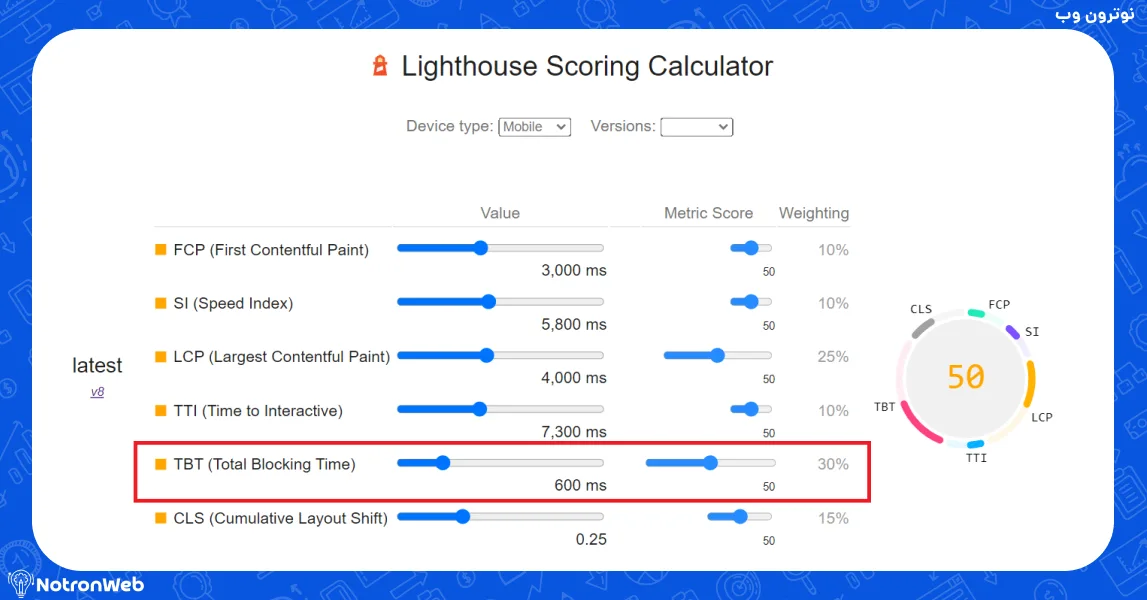
در صورتی که سایت به خوبی بهینه سازی شده باشد، مقدار متوسط tbt باید کمتر از 300 میلی ثانیه باشد. این مقدار با توجه به مجموع لانگ تسکهای اجرا شده روی ۱۰ هزار سایتی که بهترین مقدار tbt را داشتند مشخص شده است. البته بر اساس مقادیر لایت هاوس و از نظر گوگل، اگر مقدار tbt بین ۰ تا ۳۰۰ میلی ثانیه باشد، اوضاع سایت واقعاً خوب است. اما زمانی که tbt بین ۳۰۰ تا ۶۰۰ میلی ثانیه باشد، یعنی باید اقدامات لازم برای بهینه سازی tbt را شروع کنید. حالا اگر مقدار عددی tbt بیشتر از ۶۰۰ میلی ثانیه بود یعنی باید بهینه سازی آن را در اولویت کار قرار دهید تا سئو سایت بیشتر از این آسیب نبیند.
چگونه عوامل افزایش tbt را شناسایی کنیم؟
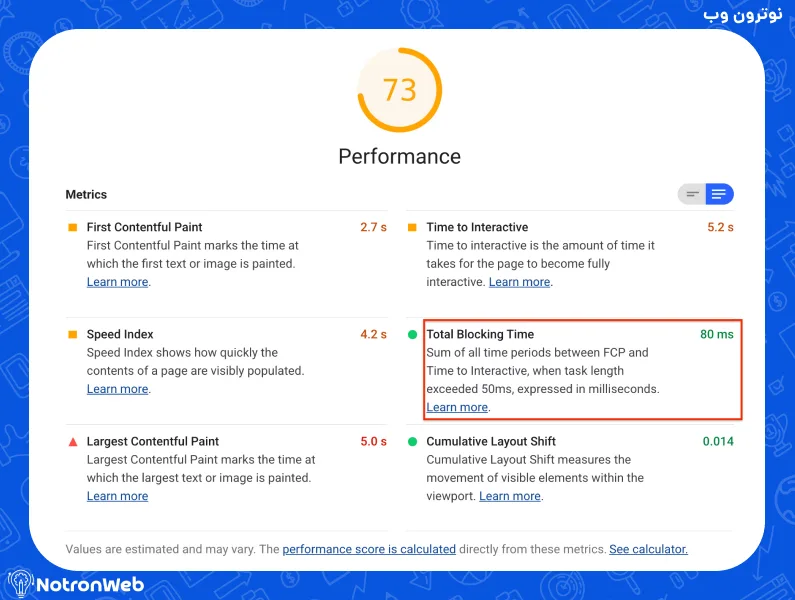
برای اینکه بتوانید ذهنیت درستی از عملکرد صفحات سایت داشته باشید و لانگ تسکهایی که tbt را افزایش میدهند پیدا کنید، میتوانید به سراغ لایت هوس گوگل یا Devtools بروید.
Lighthouse audit Google Chrome
برای رسیدن به این بخش اول باید در صفحه مورد نظر بعد از راست کلیک کرده و روی گزینه Inspect کلیک کنید. حالا به قسمت performance وارد شده و reload را انتخاب کنید. کمی منتظر بمانید تا کروم صفحهای شبیه به تصویر زیر را به شما نشان دهد.
در این تصویر یک بررسی دقیق از نحوه عملکرد صفحه مورد نظر میبینید که با کلیک روی بخش main، تسکهای مختلف شما نشان داده میشود. در این بخش تسکهایی که فلگ قرمز دارند، همان لانگ تسکها هستند که با نزدیک کردن موس به آنها، میتوانید مدت زمان اجرای آن را ببینید. همچنین با کلیک کردن روی bottom up میتوانید توضیحات مربوط به آن تسک هم مشاهده کنید.
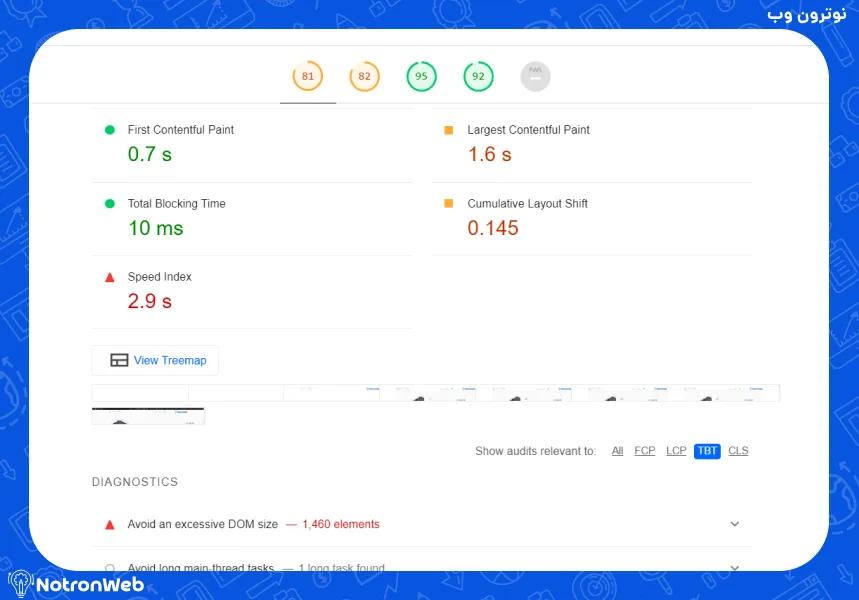
DevTools Google Chrome
در این روش از طریق قسمت Inspect به لایت هاوس دسترسی پیدا میکنید. در صفحه نمایش داده شده میتوانید دستهبندی که میخواهید برای تحلیل نشان داده شود و دستگاه نمایش سایت(دسکتاپ یا موبایل) را انتخاب کنید. در نهایت روی Generate report کلیک کرده و صبر کنید تا کروم پیشنهادهایی برای بهبود tbt سایت به شما بدهد.
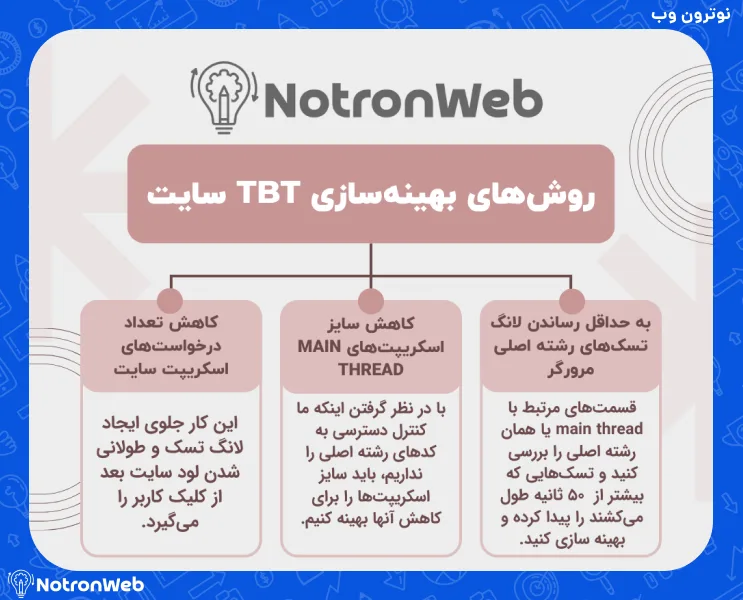
روشهای بهینهسازی tbt سایت
به حداقل رساندن لانگ تسکهای رشته اصلی مرورگر
برای بهبود پارامتری مثل tbt و به صورت کلی بهینهسازی سرعت سایت باید با ابزارهایی مثل Chrome DevTools، قسمتهای مرتبط با main thread یا همان رشته اصلی را بررسی کنید و تسکهایی که بیشتر از ۵۰ ثانیه طول میکشند را پیدا کرده و بهینه سازی کنید.
کاهش سایز اسکریپتهای main thread
با این حرکت کمک شایانی به بهبود Total Blocking Time کردهاید. با در نظر گرفتن اینکه ما کنترل دسترسی به کدهای رشته اصلی را نداریم، باید سایز اسکریپتها را برای کاهش آنها بهینه کنیم.
کاهش تعداد درخواستهای اسکریپت سایت
شاید موثرترین قدم در بهبود tbt سایت که در مشاوره سئو افراد توصیه میکنیم، کم کردن اسکریپتهای غیر ضروری رشته اصلی (main thread) است. این کار جلوی ایجاد لانگ تسک و طولانی شدن لود سایت بعد از کلیک کاربر را میگیرد. بعد از این مورد میتوانید به سراغ پاک کردن کدهای css و جاوا اسکریپت غیر ضروری، فشرده سازی آنها یا اجرای Spliting code برای Asset های جاوا اسکریپت بروید.
فرق tti و tbt
شاید در نگاه اول این دو پارامتر کاملاً یکسان به نظر برسند، اما با وجود شباهتها این دو فاکتور به اندازهگیری مقادیر مختلفی میپردازند. tti یا همان time to interactive به شما میگوید چه مقدار زمان لازم است تا صفحه کاملاً تعاملی شود و با ثانیه اندازهگیری میشود؛ اما در tbt صفحه باید به کاربر محتوای مفید را به کاربر نشان داده و به ورودیهای او در کمتر از ۵۰ میلی ثانیه پاسخ دهد. در اینجا به مفهوم First Contentful Paint) FCP) میرسیم که زمان نشان دادن محتوای مفید را اندازهگیری کرده و به شما میگوید که اولین تصویر یا عکس چه زمانی لود شده است.
جمعبندی
در این مطلب ماهیت tbt یا همان Total Blocking Time بررسی شد و به این موضوع پرداختیم که گوگل چگونه این فاکتور را اندازهگیری کرده و چه تاثیری روی سئو سایت دارد. حالا که با روشهای بهینه سازی tbt آشنا شده توصیه میکنیم حتماً مواردی که تاثیر منفی روی این پارامتر میگذارند را پیدا کنید و با حل کردن مشکل سرعت سایت خود را بهبود دهید تا افراد با تجربه کاربری خوبی از خدمات شما استفاده کنند.
محمد قاسمی هستم متخصص سئو و دیجیتال مارکتینگ که بیش از 5 ساله توی این حوزه فعالیت می کنم و در بخش تحریره تیم نوترون وب محتواهای مربوط به سئو و بازاریابی آنلاین را بررسی و منتشر می کنم.
اینم بگم که سال ها آموزش دیدم ، چند صد هزار کلمه محتوا نوشتم و میلیون کیلومتر اسکرول کردم تا به نوترون وب رسیدم 😎









دیدگاهتان را بنویسید