tti چیست؟ [روش بهینه سازی time to interactive]

tti مخفف عبارت Time To Interactive به معنی زمانی است که نیاز است تا یک صفحه سایت برای کاربر Interactive یا قابل تامل شود. در اینجا منظور از تعامل پذیری نشان دادن محتوای اصلی سایت، پاسخ به تعاملات کاربران در کمتر از ۵۰ میلی ثانیه و … است. این پارامتر نقش مهمی برای تعیین امتیاز سایت در Page Speed Insights گوگل دارد. چون که از طرفی با سرعت سایت مرتبط است و از سوی دیگر تاثیر زیادی روی تجربه کاربری افراد دارد. در ادامه این مطلب از نوترون وب بعد از آشنایی با مفهوم tti، نقش آن در تجربه کاربری، نحوه اندازهگیری و تاثیری که روی تجربه کاربری افراد میگذارد را بررسی میکنیم و در انتها راهکارهایی برای بهبود tti سایت در اختیار شما قرار میگیرد.
tti یا time to interactive چیست؟
به زبان ساده tti یعنی مدت زمانی که طول میکشد تا صفحه شما برای کاربران قابل تعامل شود. این سادهترین تعریف time to interactive است که در مقدمه هم به آن اشاره کردیم، اما اگر میخواهید این مفهوم را بهتر درک کنید باید پارامترهایی را که تعامل پذیری سایت را تحت تاثیر قرار میدهند بشناسید.
چه پارامترهایی تعامل پذیری سایت را تحت تاثیر قرار میدهند؟
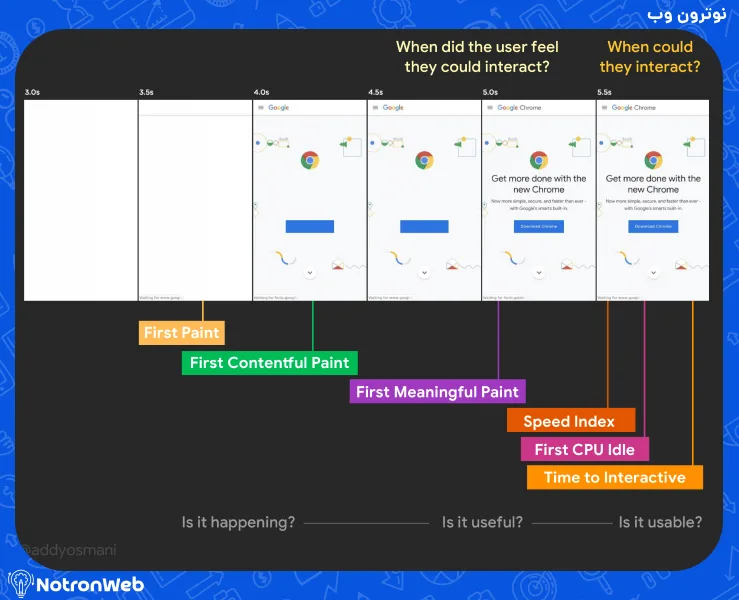
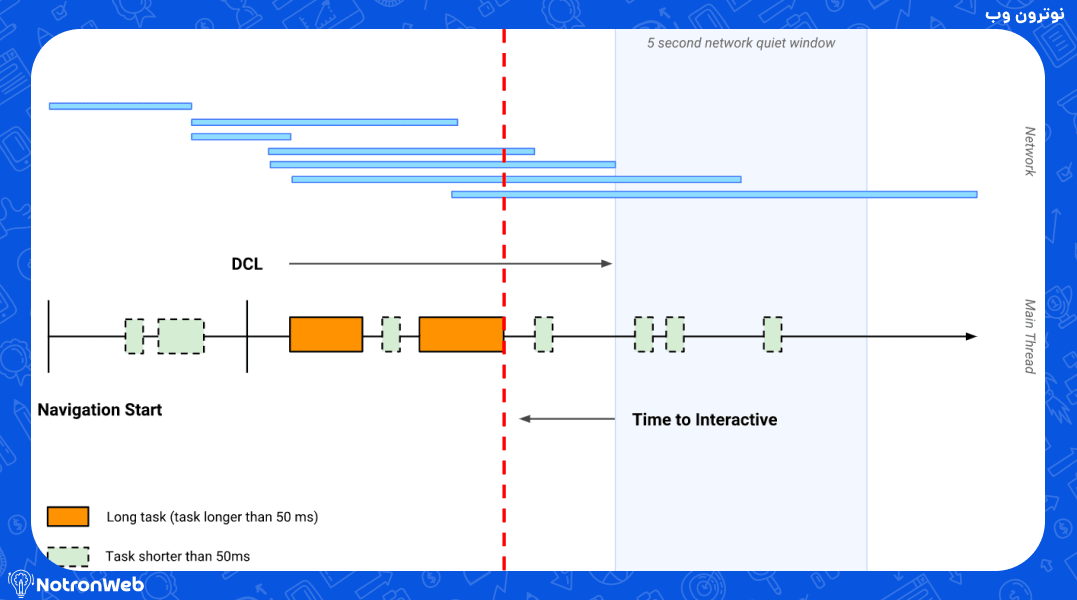
تصویر زیر نمودار لود بک صفحه از سایت و فاکتور های مختلف موثر در سرعت را به تفکیک نمایش داده است. ابتدا با دقت به این عکس نگاه کنید.
- پاسخ به کاربر در کمتر از ۵۰ ثانیه یکی از لازمههای ارائه یک تجربه کاربری بسیار خوب است. اگر سایت شما Long Tasks یا تسکهای طولانی زیادی داشته باشد، شاهد افزایش مدت زمان Response to user خواهیم بود.
- کنترل کننده رویداد یا Event Handler شامل اسکریپتهایی هستند که در زمان اتفاق افتادن رویدادی مثل کلیک کردن کاربر، به صورت اتوماتیک اجرا میشوند. این اسکریپتها با ایجاد نتایج لازم به رویدادی خاص جواب میدهند و اگر کنترل کننده رویداد در سایت شما به درستی تنظیم نشده باشد، سایت نمیتواند پاسخگوی ورودی کاربران باشد.
- FCP یا همان First Contentful Paint معیاری است که با آن، بازه زمانی که سایت شروع به نمایش محتوای ارزشمند میکند را اندازهگیری میکنند. در واقع مفهوم tti بعد از fcp روی کار میآید. بر اساس استانداردهای سرعت، نباید فاصله زمانی زیادی بین این دو پارامتر وجود داشته باشد.
تعریف tti بر اساس پارامترهای تعامل پذیری
بازه زمانی که در تعریف tti درباره آن صحبت میکنیم، کاملا در ارتباط با سه مفهومی است که در قسمت قبل توضیح دهیم. شما زمانی سایت تعامل پذیری دارید که محتوای ارزشمند آن بدون تاخیر و در مدت زمان کوتاهی به کاربر نشان داده شود یا اصطلاحا به تعامل او پاسخ دهد. نمایش محتوای ارزشمند یا همان FCP، در حالت ایده آل و با کمک Event Handlerها باید در زمان کمتر از ۵۰ میلی ثانیه نمایش داده شده و به تعامل کاربران پاسخ دهد. شما به راحتی میتوانید با ابزار Google Page Speed Insights مقدار tti را اندازهگیری کنید. در ادامه این مطلب تاثیر time to interactive روی سئو و رتبهبندی سایتها را بررسی میکنیم.
تاثیر tti روی تجربه کاربری و رتبهبندی سایت
گاهی کارشناسان سئو آنقدر روی بهینه بودن سرعت بارگذاری سایت تمرکز میکنند که از پارامتر تعامل کاربر غافل میشوند. در خصوص اینکه داشتن سرعت بهینه یکی از پارامترهای مهم سئو تکنیکال است، حرفی نیست؛ اما زمانی که سرعت سایت بدون توجه به پارامتر تعامل کاربر بهینه شود، درست بعد از کلیک کاربر سایت لود میشود، اما چیزی که در اختیار کاربر قرار میگیرد صرفا صفحهای لود شده است که محتوای آن برای کاربر قابل استفاده نیست و نمیتواند تعاملی با آن داشته باشد. این قضیه اتفاق خوبی در سئو و تجربه کاربری نیست. چرا که باعث میشود کاربران با نا امیدی بارها روی صفحه کلیک کنند تا بلکه نتیجهای برای آنها نمایش داده شود. به خصوص در این دوره که کاربران اصلا صبر ندارند و این مسئله باعث افزایش نرخ پرش و نارضایتی مخاطبین سایت میشود.
تاثیر tti روی سئو سایت
همانطور که در قسمت قبلی اشاره کردیم، کاربران میخواهند نیاز آنها در کمترین زمان ممکن پاسخ داده شود. آنها فقط وقتی برای زمان طولانی در صفحه منتظر میمانند که محتوایی تعاملی و ارزشمند وجود داشته باشد. به طور استاندارد حداکثر مقدار tti باید ۳۸۰۰ میلی ثانیه باشد. پس اگر tti سایت شما از این مقدار بیشتر بود، به احتمال قریب به یقین کاربران در صفحه منتظر نمیمانند و سایت را ترک میکنند که این موضوع باعث افزایش شدید نرخ پرش و از دست رفتن رتبه صفحات میشود. حدود ۱۵ درصد از نمره عملکرد سایت مربوط به پارامتر tti است. بنابراین در زمان بهینهسازی سرعت سایت حتماً به داشتن tti کمتر از ۳۸۰۰ میلی ثانیه توجه داشته باشید.
ارتباط tti با بقیه فاکتورهای کور وب ویتال گوگل
همانطور که میدانید چند فاکتور مهم در Core web vitals وجود دارد که مرتبط با سرعت سایت بوده و در این قسمت تاثیر مثبت بهینه سازی tti را روی این پارامترها بررسی میکنیم.
بهبود امتیاز FID سایت
پارامتر FID مربوط به اندازهگیری مدت زمانی است که صفحه به اولین تعامل کاربر پاسخ میدهد. اگر صفحات سایت شما تعاملی نباشد، برای پاسخگویی به ورودی کاربران آماده نیست؛ در این شرایط ما در خدمات سئو با بهبود tti سایت از طریق روشهایی که در ادامه بررسی میکنیم، شانس بالا رفتن امتیاز FID هم افزایش میهیم.
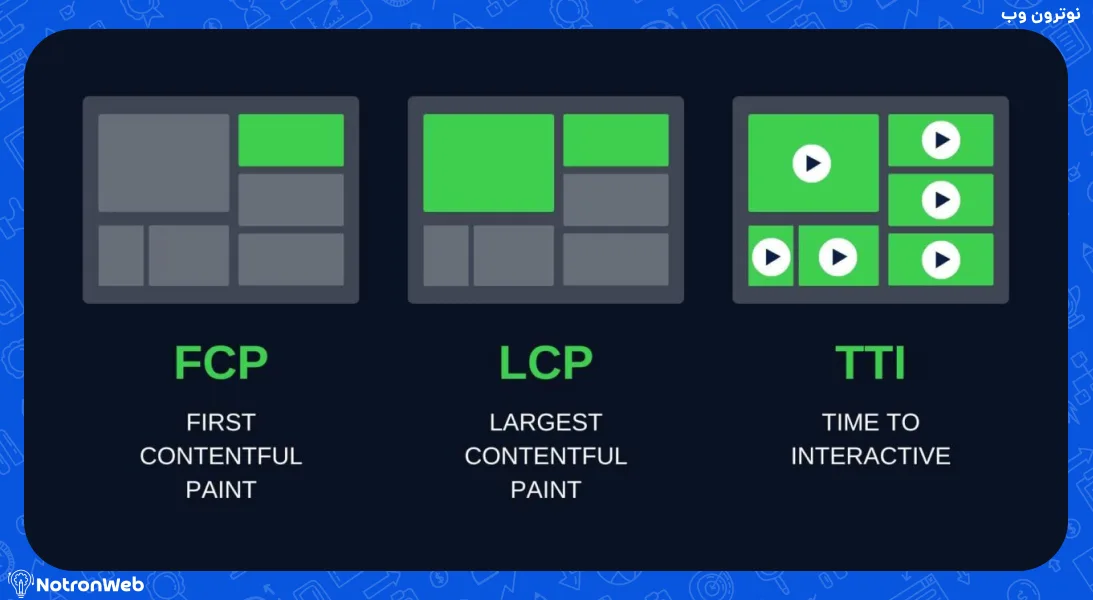
بهبود FCP
یک بار اشاره کردیم که در FCP زمان شروع بارگذاری صفحه تا نشان دادن محتوای ارزشمند اندازهگیری میشود . با در نظر گرفتن اینکه از نظر زمانی tti بعد از FCP اندازهگیری میشود، در صورت بهبود tti سایت، فاصله زمانی بین tti و FCP کاهش یافته و در نتیجه تعامل پذیری سایت افزایش مییابد که باعث ارتقا تجربه کاربری میشود.
عوامل افزایش دهنده tti را شناسایی کنید
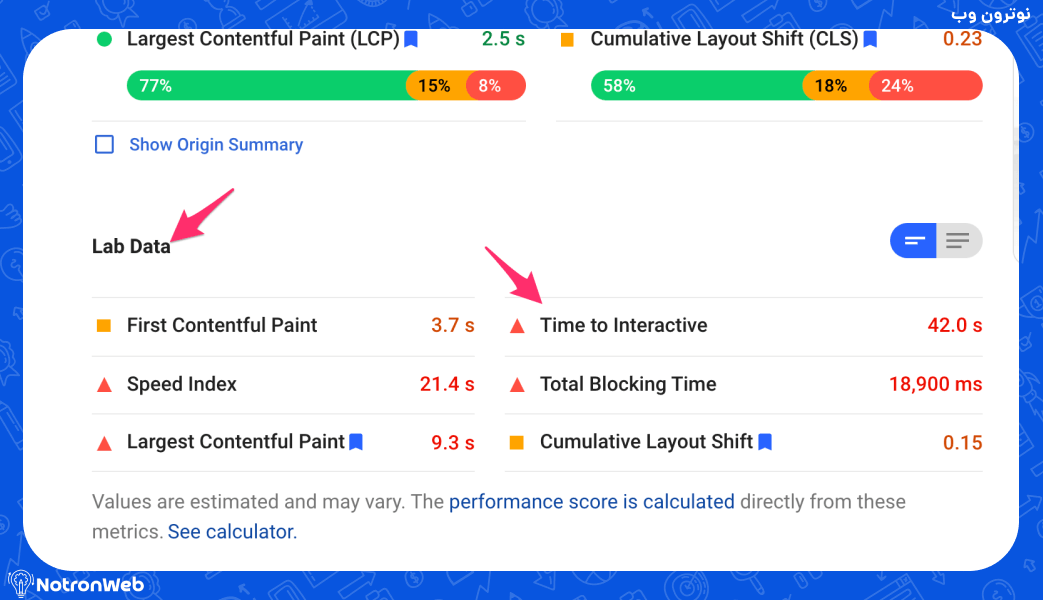
اگر میخواهید ارزیابی درستی از میزان تعامل پذیری صفحات سایت داشته باشید و بتوانید عوامل افزایش دهنده tti را پیدا کنید، استفاده از Lighthouse Audit Google Chrome، یک روش رایگان، سریع و بسیار ساده است. برای استفاده از این ابزار اول به قسمت Performance panel مرورگر کروم خود وارد شده و در صفحه مورد نظر با راست کلیک روی گزینه Inspect کلیک کنید. حالا بعد از ورود به قسمت Performance و کلیک روی گزینه Reload، کمی صبر کنید تا مرورگر شما صفحهای مثل تصویر زیر را نشان دهد.
صفحهای که میبینید، آنالیزی دقیق از نحوه عملکرد صفحه مورد نظر است. با کلیک روی قسمت main، تسکهای مختلفی را مشاهده میکنید و آنهایی که رنگ خاکستری با یک فلگ قرمز دارند، Long task یا تسکهای طولانی هستند که با نزدیک کردن موس به آنها، میتوانید مدت زمان اجرای آن را مشاهده کنید. به همین ترتیب با کلیک روی Bottom-Up، توضیحات دقیقی درباره اجرای آن تسک به شما نشان داده میشود.
به صورت کلی دلیل افزایش زمان tti سایت، همین تسکهای طولانی جاوا اسکریپت هستند که معمولاً بیشتر از ۵۰ میلی ثانیه طول کشیده و در زمان اجرای آنها، مرورگر کاربر توانایی توقف آنها را نداشته و باید صبر کند تا به صورت کامل اجرا شوند. برای همین در آموزش سئو پیشنهاد میکنیم که جاوا اسکریپتها را در فوتر سایت قرار دهید تا در مرحله آخر اجرا شوند. Long taskها زمان زیادی را روی main thread یا همان رشته اصلی صرف میکنند و بهینهسازی همین تسکهای طولانی میتواند time to interactive سایت را به شکل قابل توجهی بهبود ببخشد.
روشهای بهینه سازی tti
حالا که با مفهوم time to interactive آشنا شدید، نوبت به آموزش روشهای بهینه سازی آن رسیده است. در مشاوره سئو به افراد میگوییم که اگر میخواهند خیلی سریعتر به نتیجه برسند، باید اول به سراغ بهینه سازی کدهای جاوا اسکریپت بروند. در ادامه تکنیک هایی را برای بهبود tti سایت بررسی میکنیم.
به حداقل رساندن تعداد requestها
این مورد خیلی اهمیت دارد که تعداد درخواستهایی که به سرور ارسال میشود در بهینهترین حالت ممکن قرار داشته باشد. شما با این حرکت از ایجاد زنجیرههای درخواست جلوگیری کرده و باعث سریعتر شدن فرایند بارگذاری منابع میشوید.
بهینه سازی tti با Web Workerها
کاری که Web Worker انجام میدهد بهینه سازی اجرای اسکریپتها در پس زمینه بدون تاثیر گذاشتن روی رشته اصلی است. به همین دلیل با استفاده از وب ورکرها میتوانید به راحتی لانگ تسکها را بهینه سازی کرده و با اجرای اسکریپتها در پس زمینه بدون تاثیرگذاری در Main Thread، به کاهش tti کمک کنید.
بهینهسازی تصاویر مهم سایت و فایلهای css
منظور از این بهینه سازی، پاک کردن کدهای استفاده نشده از فایلهای css، استفاده از فرمتهای تصویری کار آمد و فشرده سازی تصاویر است.
از resource hint برای ایجاد ارتباط اولیه استفاده کنید
برای دریافت سریعتر منابع و برقراری ارتباط اولیه با سرورهای رشته اصلی(Main Thread)، توصیه میکنیم از dns-prefetch و preconnect استفاده کنید.
حذف اسکریپهای غیر ضروری Main Thread
اسکریپتهای رشته اصلی این گونه عمل میکنند که معمولاً از اجرای به موقع اسکریپتهای شخص ثالث جلوگیری میشود. شما باید اسکریپتهای مهم و ضروری را شناسایی کرده و بقیه موارد غیر ضروری را حذف کنید، یا اینگونه برنامهریزی کنید که آنها با تاخیر اجرا شوند. به عنوان مثال اسکریپتهای تبلیغاتی و پاپ آب اهمیت زیادی ندارند، به این ترتیب میتواند آنها را به تاخیر بیندازید یا حذف کنید.
فشرده سازی و کوچک کردن فایلهای کد
با استفاده از روشهای مختلف فشرده سازی میتوانید اندازه فایلهای کد را کاهش دهید. این فشرده کردن باعث میشود تا بهترین نتایج را با صرف کمترین زمان و انرژی به دست آورید.
تقسیم بندی کدهای جاوا اسکریپت
با تقسیم بندی کدهای جاوا اسکریپت میتوانید به جای اینکه همزمان همه کدهای JavaScript در مرورگر اجرا شود، فقط کدهایی که برای ایجاد تعامل و پاسخگویی به کاربر در لحظات اولیه ورود او به سایت لازم است، اجرا و ارسال شوند.
جمعبندی
امیدواریم در این مطلب به خوبی با مفهوم time to interactive آشنا شده باشید. این پارامتر اهمیت زیادی در بهبود رتبه صفحات و تجربه کاربری دارد. مطمئن باشید با اجرای تکنیکهای معرفی شده در این مطلب میتوانید آثار مثبت آن را در سرعت سایت و سئو آن مشاهده کنید.
محمد قاسمی هستم متخصص سئو و دیجیتال مارکتینگ که بیش از 5 ساله توی این حوزه فعالیت می کنم و در بخش تحریره تیم نوترون وب محتواهای مربوط به سئو و بازاریابی آنلاین را بررسی و منتشر می کنم.
اینم بگم که سال ها آموزش دیدم ، چند صد هزار کلمه محتوا نوشتم و میلیون کیلومتر اسکرول کردم تا به نوترون وب رسیدم 😎












دیدگاهتان را بنویسید